3. 클릭 멀티 세상 01
|
 |
|
|
 |
 |
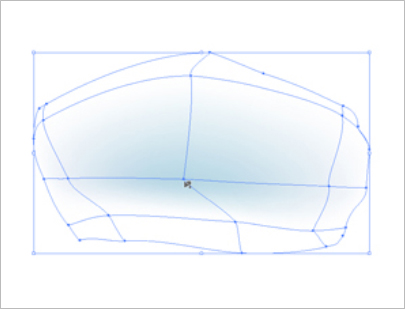
1. 펜 툴로 바탕을 그린 후 메시 툴로 영역을 나누고 가운데 부분에
하늘색을 넣어줍니다. |
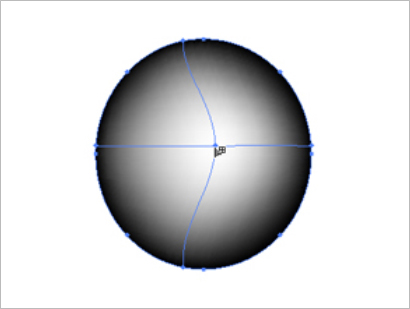
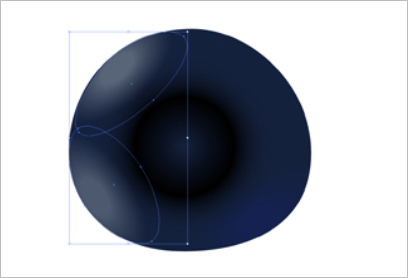
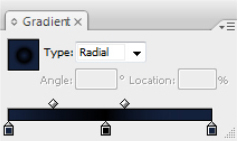
2. 원형 툴을 이용해 원을 그린 후 메시 툴로 원형의 중심에 포인트를
찍고 색을 지정해 줍니다. |
 |
 |
|
 |
 |
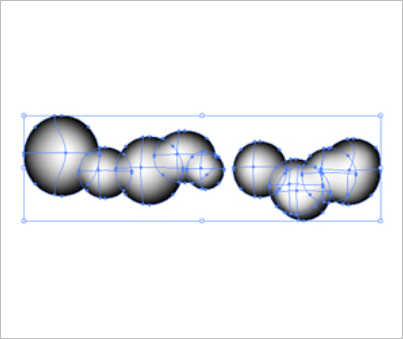
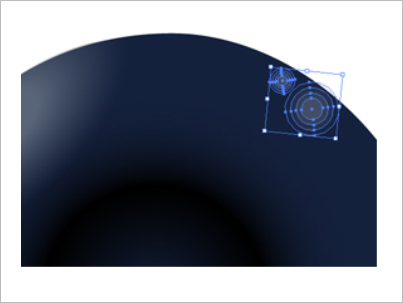
| 3.원형을 복사해서 배치합니다. 크기를 조금씩 조절해 줍니다. |
4. 원형 툴을 이용해 원을 그립니다. |
|
 |
|
 |
 |
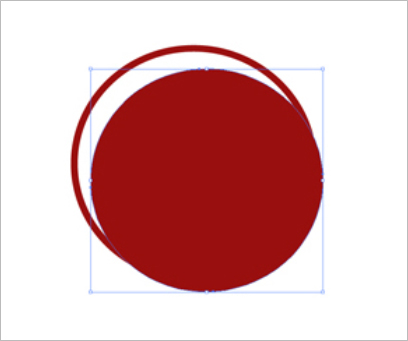
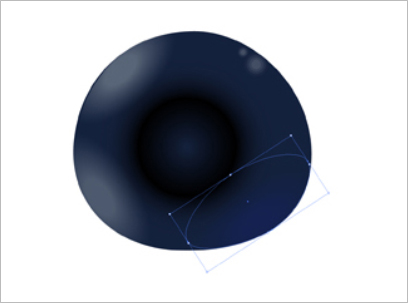
| 5.원을 같은 자리에 하나 더 복사해서 작은 크기로 만들어 줍니다. |
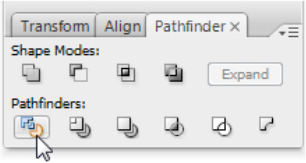
6. 두 개의 원을 그림과 같이 배치한 후 Pathfinder> Divide를 적용한 후
안쪽의 원을 삭제합니다. |
|
 |
|
 |
 |
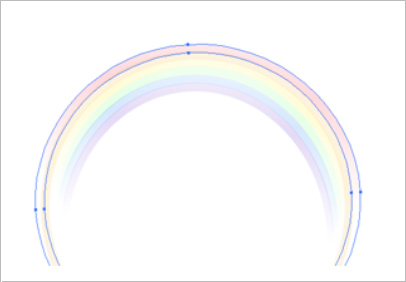
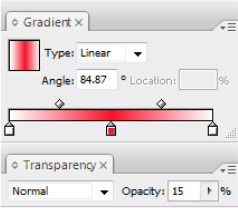
| 7. 자르고 남은 원형을 5개 정도 더 복사해서 무지개 모양으로 배치합니다. |
8. 6개의 원형에 무지개 Gradation이 적용된 무지개 색상을 넣어주고 Opacity를
조절해 줍니다. |
|
 |
|
 |
 |
| 9.만들어놓은 구름과 무지개를 하늘 위에 배치하여 배경을 완성합니다. |
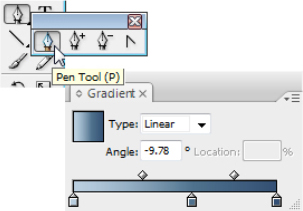
10.펜 툴을 이용해 입체 글씨를 그려줍니다. 입체감을 주기 위해 Gradation을
사용하여 색을 넣어줍니다. |
|
 |
|
 |
 |
11.면이 겹치는 부분에 펜 툴을 이용해 흰색의 얇은 면을 만들고 Opacity를
조절해 줍니다. |
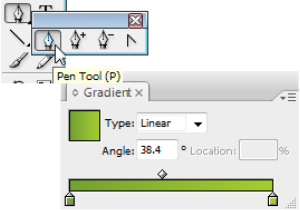
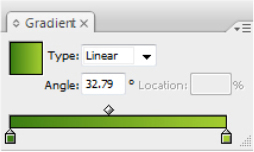
12.펜 툴을 이용해 새싹을 그리고 Gradation으로 색상을 넣어줍니다. |
 |
 |
|
 |
 |
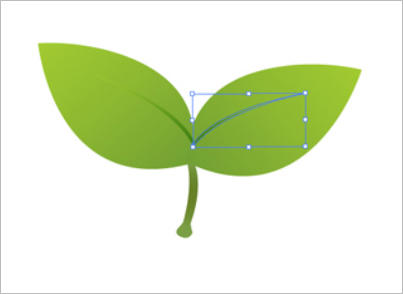
13.펜 툴을 이용해 새싹 안에 선을 그리고 Gradation으로 색상을 넣어준 후
반대편에 복사해서 배치합니다. |
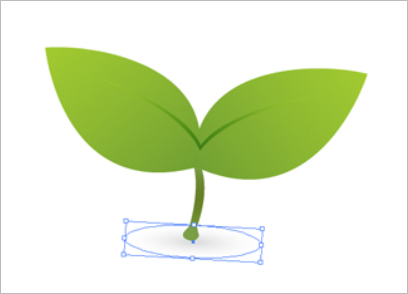
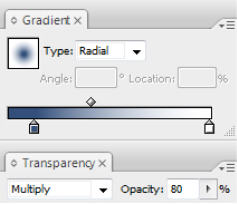
14.나뭇잎 밑에 그림자를 원형을 그린 후 Gradation으로 색상을 넣고 Multiply
효과를 적용한 후 Opacity로 조절해 줍니다. |
 |
 |
|
 |
 |
| 15. 만들어진 새싹을 글씨 위에 배치합니다. |
16.원형 툴로 Gradation이 적용된 그림자를 만들고 Multiply 효과를 적용합니다.
필요한 위치에 적절히 배치합니다. |
|
 |
|
 |
 |
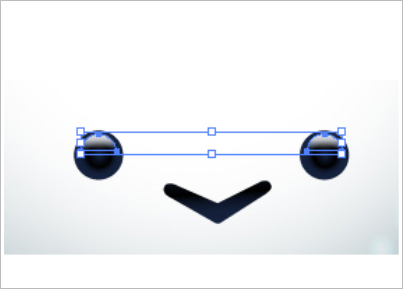
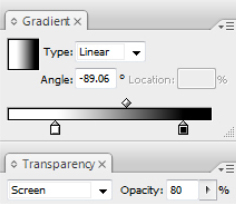
| 17. 펜 툴을 이용해 얼굴을 만든 후 Gradation으로 색상을 넣어줍니다. |
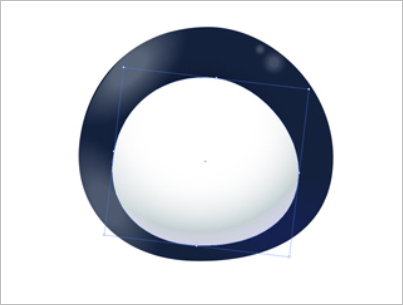
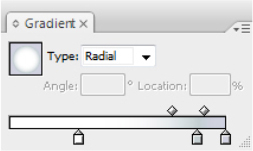
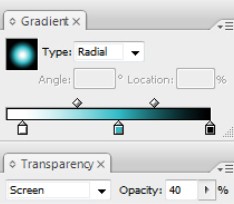
18. 얼굴 윤곽을 위해 원형 툴을 이용해 두 개의 원을 만들고 Gradation으로
색상을 넣어준 후 Screen 효과를 적용하고 Opacity를 조절해 줍니다. |
 |
 |
|
 |
 |
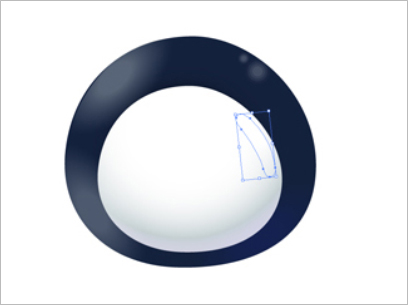
19. 원형 툴을 이용해 원형을 여러 개 복사한 후 화이트 색상을 넣어주고
Opacity를 조절해 줍니다. |
20.얼굴 밑에 윤곽을 위해 타원을 그린 후 얼굴 아래쪽으로 배치하고 Grada
tion으로 색상을 넣어줍니다. Screen 효과를 적용한 후 Opacity로 조절합니다. |
 |
 |
|
 |
 |
21. 얼굴 외형을 하나 더 복사해서 크기를 줄이고 Gradation으로
색상을 넣어줍니다. |
22.펜 툴로 도형을 그린 후 Screen 효과를 적용합니다. |
 |
 |
|
 |
 |
23. 원형을 만든 후 Gradation으로 색을 넣고 Screen 효과를 준 후
Opacity를 조절해 줍니다. |
24.원형 툴과 펜 툴을 이용해 눈과 입을 만들어 줍니다. |
 |
|
|
 |
 |
25. 원을 반으로 잘라서 Gradation으로 색상을 넣고 Screen 효과를 적
용합니다. Opacity를 조절해서 눈의 밝기를 표현해 줍니다. |
26.펜 툴을 이용해 몸통을 만들어 줍니다. |
 |
 |
|
 |
 |
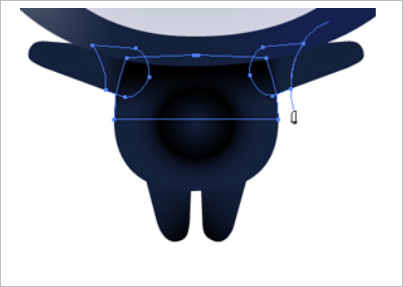
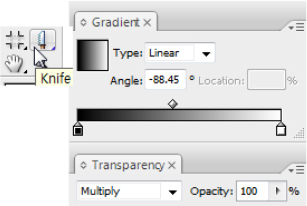
27. 팔과 몸통을 Ctrl+C > Ctrl+F로 복사한 후 Knife Too로 잘라줍니다. 그림자
표현을 위해 색상을 넣고 Multiply 효과를 적용합니다. |
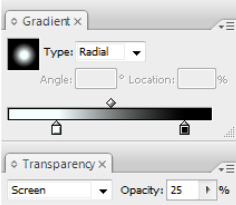
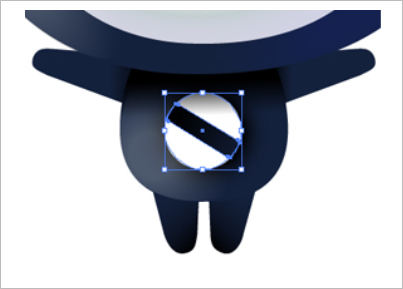
28.몸통에 명암을 주기 위해 원을 만들고 Screen 효과를 적용한 후
Opacity를 조절해 줍니다. |
 |
 |
|
 |
 |
| 29. 원형 툴과 사각형 툴을 이용해서 몸 중심을 그립니다. |
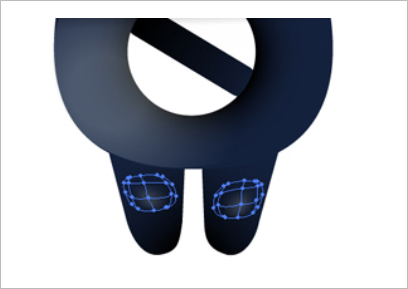
30.펜 툴로 무릎 앞쪽의 밝은 부분을 그린 후 메시 툴을 사용하여 색을 넣어
줍니다. Screen 효과를 적용한 후 Opacity를 조절해 줍니다. |
 |
 |
|
 |
 |
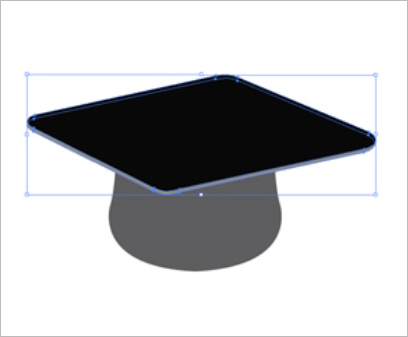
| 31. 펜 툴을 이용해 학사모를 그립니다. |
32.학사모에 두께감을 주기 위해 학사모 윗부분을 복사해서 아래쪽으로
배치합니다. |
 |
|
|
 |
 |
33. 학사모를 복사한 후 메시 툴을 사용하여 영역을 나누고 명암에
따라 색을 넣어줍니다. |
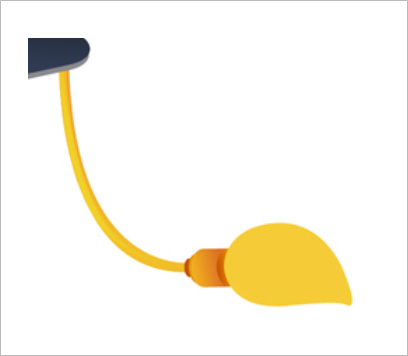
34.펜 툴을 이용해 학사모의 수술을 그린 후 색을 넣어줍니다. |
 |
 |
|
 |
 |
35. 수술을 모양을 Ctrl+C > Ctrl+F로 복사한 후 메시 툴을 사용하여 영역을
나누고 명암에 따라 색상을 넣어줍니다. |
36.완성한 학사모를 캐릭터 머리 위에 배치합니다. |
 |
|
|
 |
 |
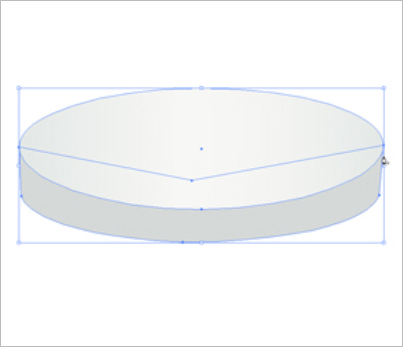
| 37. 원형 툴과 펜 툴을 이용해 무대를 그립니다. |
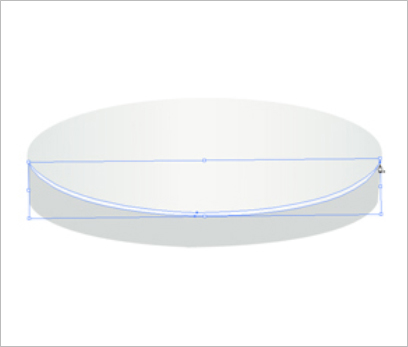
38.펜 툴을 이용해 하이라이트 부분을 그립니다. |
 |
 |
|
 |
 |
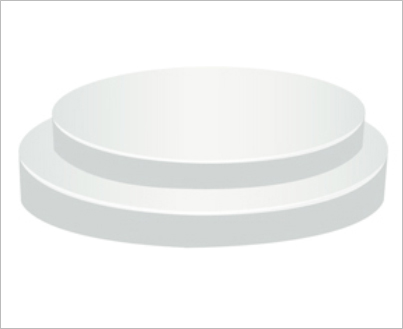
| 39. 완성된 무대를 하나 더 복사합니다. |
40.원형 툴로 그림자 원을 만들고 Multiply 효과를 적용한 후
Opacity를 조절해 줍니다. |
|
 |
|
 |
| 41. 만들어진 요소들을 배치하면 완성됩니다. |
|





