2. 여름 : 감성 여름 소스 배경 02
|
 |
 |
여름 소스는 인터넷 홈페이지, 각종 인쇄물에 사용됩니다. 여름 소스는 주로 물, 수박, 나뭇잎, 그래픽, 물방울 등을 많이 제작합니다. 색상은 블루와 그린 계열의
색상을 메인으로 사용합니다. |
|
 |
 |
| 1.사각형 툴을 사용하여 배경을 그려줍니다. |
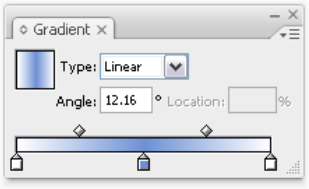
2. 배경이 완성되면 Gradation을 사용하여 색을 넣어줍니다. |
 |
 |
|
 |
 |
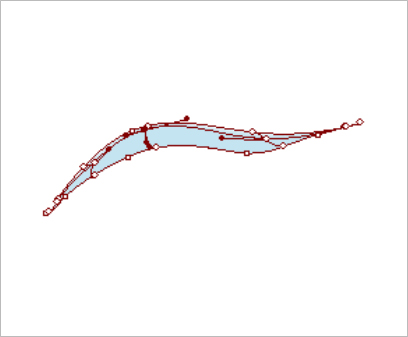
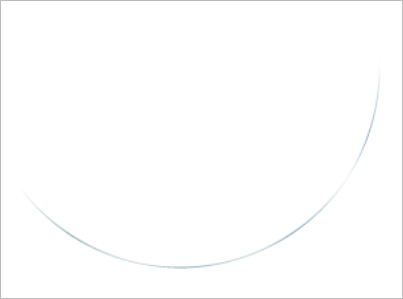
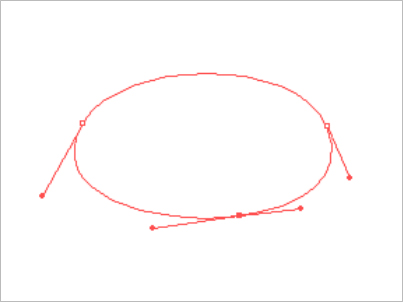
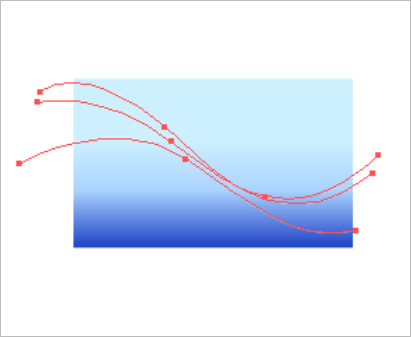
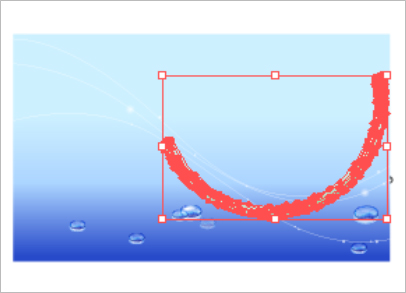
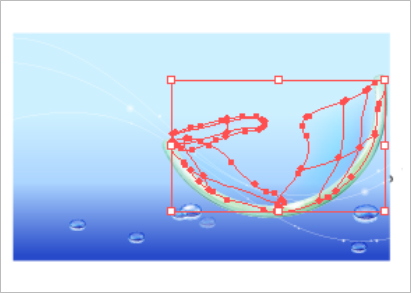
| 3. 펜 툴로 물결 모양을 그린 후 기본 색상을 넣어줍니다. |
4.메시 툴을 사용하여 명암에 따라 색상을 넣어줍니다. |
 |
 |
|
 |
 |
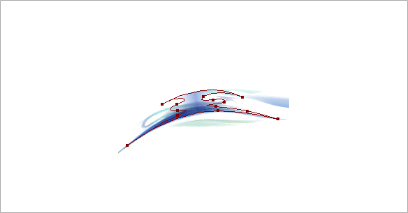
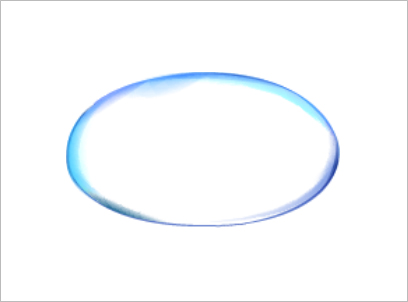
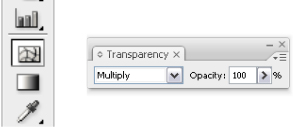
5. 메시 툴로 완성된 물결 모양을 3~4개 정도 겹친 후 Multiply 효과를
적용합니다. |
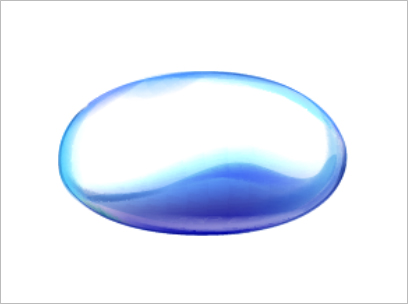
6. 펜 툴로 그림과 같은 도형을 그린 후 Gradation으로 색상을 넣고
Multiply 효과를 적용합니다. |
 |
 |
|
 |
 |
7. 만들어진 소스들을 조합하여 Multiply 효과를 적용한 후 Group을
만들어 줍니다. |
8. 위에서 설명한 방법들로 그림과 같은 물의 모양을 그려준 후 Multiply
효과를 적용합니다. |
 |
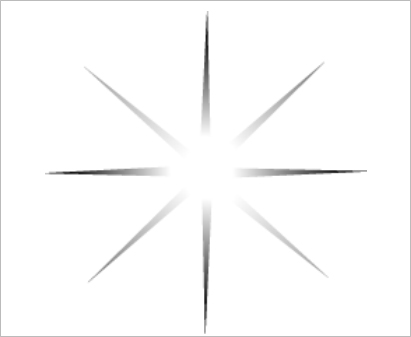
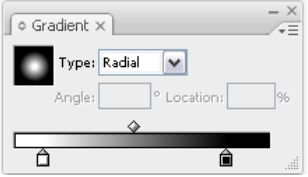
 |
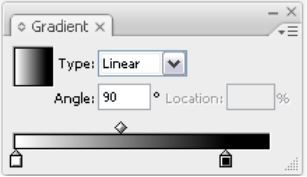
|
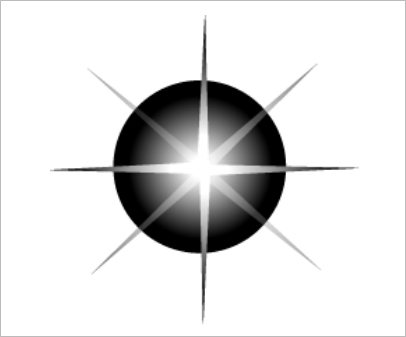
 |
 |
7. 만들어진 소스들을 조합하여 Multiply 효과를 적용한 후 Group을
만들어 줍니다. |
8. 위에서 설명한 방법들로 그림과 같은 물의 모양을 그려준 후 Multiply
효과를 적용합니다. |
|
 |
|
 |
 |
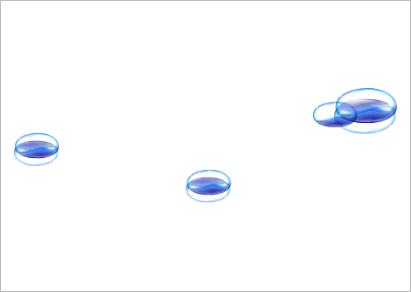
11. 앞에서 설명한 기법들을 사용하여 물방울을 그려준 후Multiply
효과를 적용합니다. |
12. 앞에서 설명한 기법들을 사용하여 물결 모양을 그려준 후 Multiply
효과를 적용하고 적절한 위치에 물방울을 배치합니다. |
|
 |
 |
| 13. 만들어진 물의 모양들의 조합하여 하나의 물 모양으로 만들어 줍니다. |
14. 펜 툴로 수박 껍질을 그린 후 색상을 넣고 Screen 효과를 적용합니다. |
|
 |
|
 |
 |
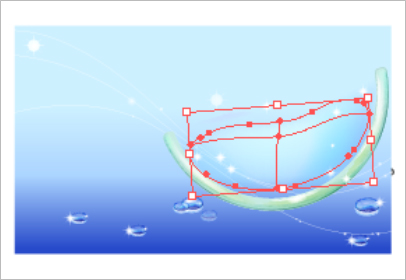
15. 펜 툴로 명암을 표현하기 위해 그림과 같은 도형을 그린 후 Multiply
효과를 적용합니다. |
16. 메시 툴을 사용하여 수박 껍질의 밝은 부분을 표현하기 위해 그림과
같은 도형을 만들고 Screen 효과를 적용합니다. |
 |
 |
|
 |
 |
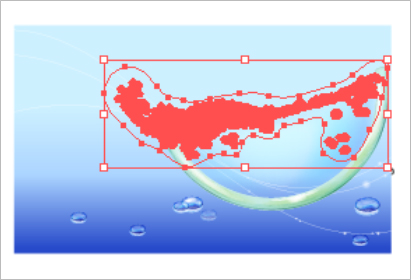
17. 메시 툴을 사용하여 수박 껍질에 어두운 부분을 그려준 후 Multiply
효과를 적용합니다. |
18. 소스를 모두 합쳐서 Group을 만들어 줍니다. |
 |
 |
|
 |
 |
| 19. 펜 툴로 수박씨의 형태를 그립니다. |
20. 밝은 부분을 표현하기 위해 메시 툴을 사용하여 그림과 같은 도형을
만들어 줍니다. |
 |
 |
|
 |
 |
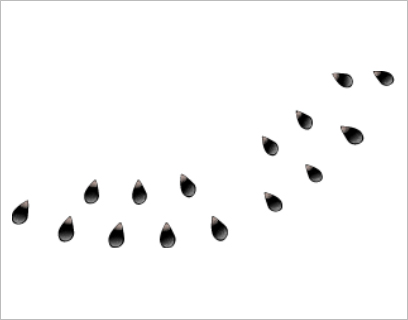
| 21. 적당한 위치에 배치한 후 Screen 효과를 적용합니다. |
22. 여러 개의 수박씨를 복사하여 배치한 후 Group을 만들어 줍니다. |
 |
 |
|
 |
 |
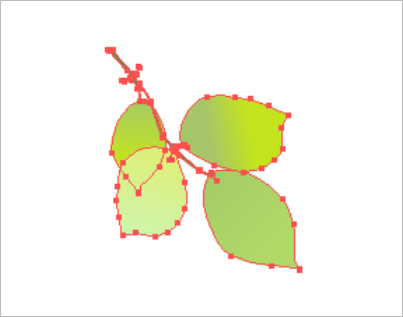
| 23. 펜 툴로 나뭇잎 모양을 그린 후 Gradation으로 색상을 넣어줍니다. |
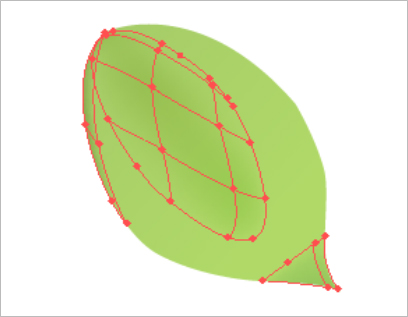
24. 메시 툴과 멀티 Multiply 효과를 적용하여 나뭇잎의 1단계
명암을 넣어줍니다. |
 |
 |
|
 |
 |
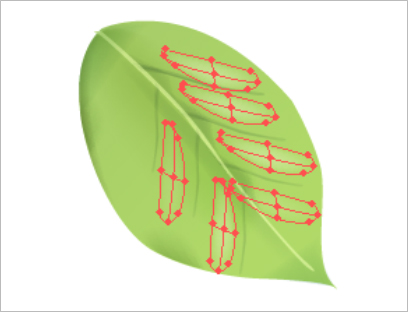
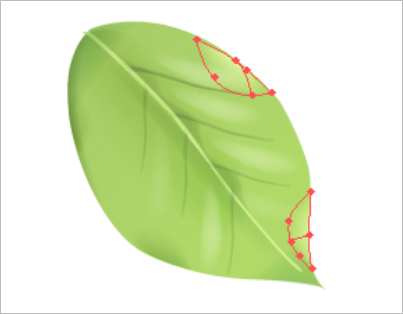
25. 메시 툴과 멀티 Multiply 효과를 적용하여 나뭇잎의 2단계 명암을
넣어줍니다. |
26. 메시 툴과 멀티 Multiply 효과를 적용하여 나뭇잎의 3단계 명암을
넣어줍니다. |
 |
 |
|
 |
 |
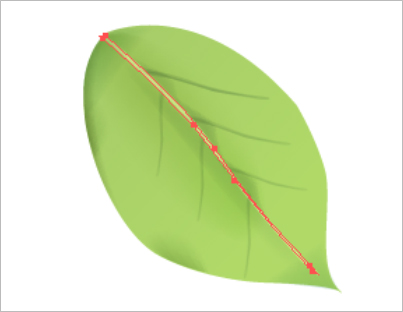
27. 펜 툴을 사용하여 나뭇잎의 가운데 줄기를 그려준 후 Screen
효과를 적용합니다. |
28. 메시 툴을 사용하여 도형을 그려준 후 Screen 효과로 밝은 부분을
표현합니다. |
 |
 |
|
 |
 |
29. 메시 툴과 사용해 Screen 효과를 적용하여 나뭇잎의 가장 밝은 부분을
표현해 줍니다. |
30. 줄기 모양을 그려준 후 완성된 잎들을 배치하여 Group을
만들어 줍니다. |
 |
 |
|
 |
 |
| 31. 펜 툴로 물방울 모양을 그려줍니다. |
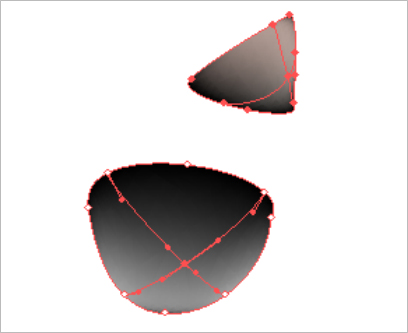
32. 펜 툴로 어두운 부분을 표현할 도형을 그린 후 메시 툴로 색상을
넣어줍니다. 만들어진 도형에 Multiply 효과를 적용합니다. |
 |
 |
|
 |
 |
33. 물방울 아래쪽에 진한 색상의 소스를 메시 툴을 사용하여 그려준
후 Multiply 효과를 적용합니다. |
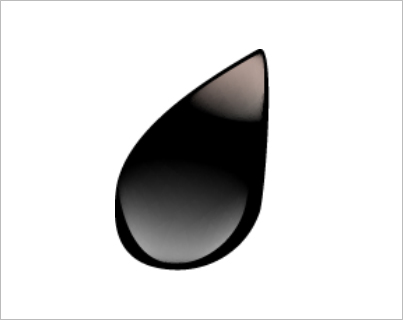
34. 그려진 도형들을 하나 더 만들어서 Group을 만들어 줍니다. |
 |
 |
|
 |
 |
35. 물방울을 하나 더 복사하여 아래쪽으로 배치하고Screen 효과를
적용합니다. |
36. 물방울을 여러 개 복사하여 적당한 위치에 배치합니다. |
 |
|
|
 |
 |
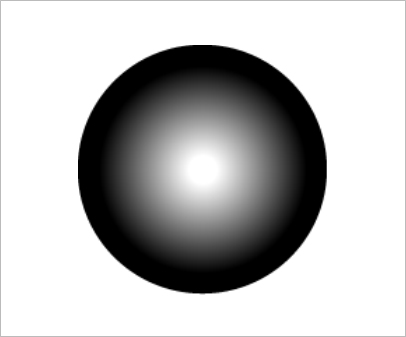
| 37. 원형 툴로 원을 그린 후 Gradation으로 색상을 넣어줍니다. |
38. 삼각형 도구로 빛의 모양을 그린 후 Gradation으로 색상을 넣어줍니다. |
 |
 |
|
 |
 |
| 39. 이미지를 겹치고 Screen 효과를 적용합니다. |
40. 펜 툴로 그림과 같은 모양의 라인을 그려줍니다. |
 |
 |
|
 |
 |
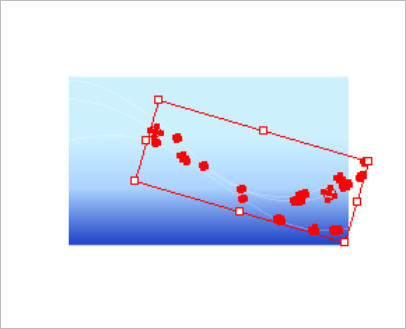
| 41. 만들어진 빛 효과를 라인에 맞추어 적절하게 배치합니다. |
42. 만들어진 물방울을 이동하여 그림과 같이 배치합니다. |
 |
 |
|
 |
 |
| 43. 만들어진 수박 껍질을 적당한 위치에 배치합니다. |
44. 펜 툴로 수박의 어두운 부분을 그리고 메시 툴로 색을 넣어준 후
Multiply 효과를 적용합니다. |
|
 |
|
 |
 |
45. 펜 툴로 수박의 어두운 부분을 그리고 메시 툴로 색을 넣어준 후
Screen 효과를 적용합니다. |
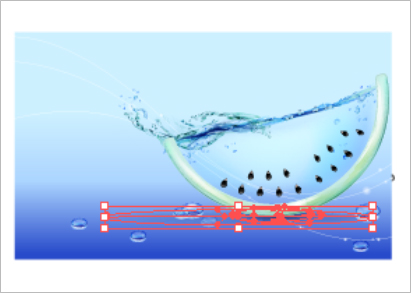
46. 만들어진 물을 적당한 위치에 배치한 후 Multiply 효과를 적용합니다. |
 |
 |
|
 |
 |
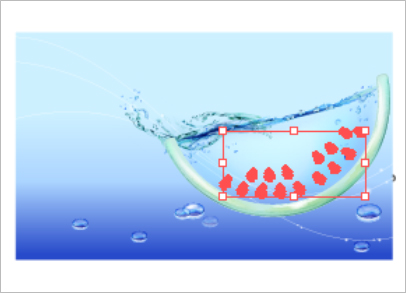
| 47. 수박씨를 적당한 위치에 배치합니다. |
48. 원형 툴로 그림자 이미지를 그립니다. 메시 툴을 사용하여 색상을
넣은 후 Multiply 효과를 적용합니다. |
|
 |
|
 |
 |
49. 이미 만들어진 수박 껍질을 복사하여 아래쪽 반대 방향으로 배치합니다.
바닥에 반사되는 느낌을 표현하기 위해 Multiply 효과를 적용합니다. |
50. 만들어진 나뭇잎을 적당한 위치에 배치합니다. |
 |
|
|
 |
 |
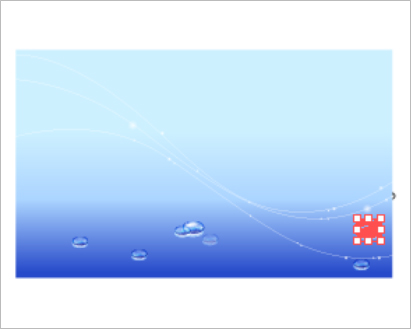
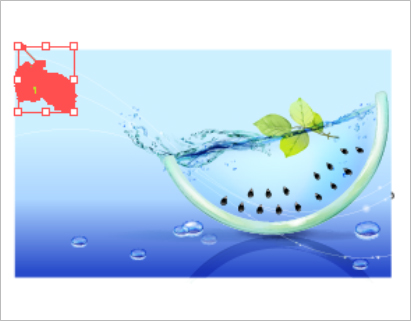
51. 만들어진 빛을 적당한 위치에 배치하여 전체화면이 반짝이는 질감을
가미해 줍니다. |
52. 사각형 툴로 직사각형을 그린 후 마스크 기능을 적용하여 배경을
정리해 줍니다. |
|
 |
|
 |
| 53. 적당한 위치에 텍스트를 배치하여 완성도 높은 배경을 완성합니다. |
|





