2. [고품격 표현] 종이 배경 14
|
 |
 |
종이 배경은 인터넷 교육 배경, 쇼핑몰 등 홈페이지 디자인에 주로 사용됩니다. 메모지, 책, 실사 아이콘, 웹 활용 소스 등이 결합되어 완성도 높게 표현한 디자
인입니다. |
|
 |
 |
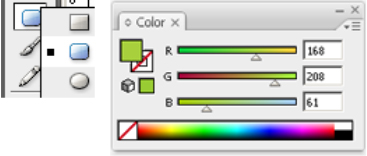
1.펜 툴과 사각형 툴을 적절히 사용하여 배경을 그린 후 Gradation을 사용하여
색을 넣어줍니다. |
2. Effect> Texture 메뉴를 사용하여 종이의 거친 질감을 표현합니다. |
 |
 |
|
 |
 |
3.펜 툴을 사용하여 종이의 휘어진 부분을 그린 후 Gradation으로 색을
넣어줍니다. |
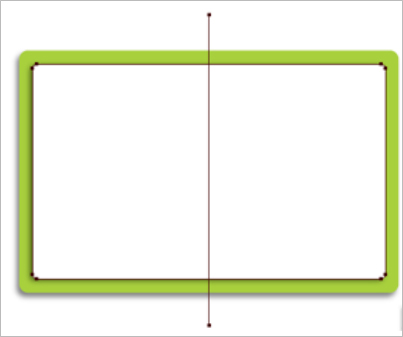
4.펜 툴로 그림자 테두리를 그리고 Gradation으로 색을 넣고 Multiply 효과를
적용합니다. |
 |
 |
|
 |
| 5. 위에서 그린 소스들을 결합하면 종이 배경이 완성됩니다. |
|
 |
 |
| 6.둥근 사각형 툴을 적절이 사용하여 책을 그린 후 색상을 넣어줍니다. |
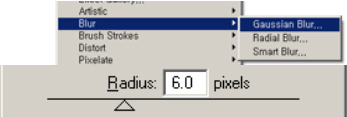
7.그려진 책을 복사하여 그림자 색상을 주고 Effect> Blur> Gaussian Blur를
선택하여 그림자를 만듭니다. |
 |
 |
|
 |
 |
8.하얀색 종이를 그린 후 그림자를 만들고 펜 툴로 직선의 라인을 그려줍니
다.전체를 중앙 정렬 한 후 Pathfinder> Divide로 잘라줍니다. |
9.Gradation을 사용하여 책장에 명암을 넣어줍니다. |
 |
 |
|
 |
 |
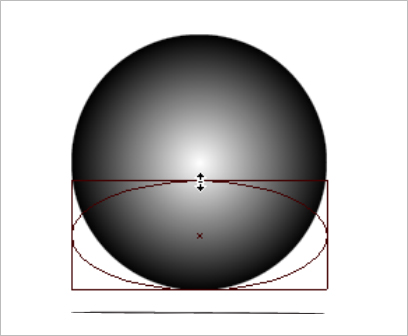
10. 원형 툴로 원을 그린 후 Knife Too로 잘라줍니다. 그림자를 만들어 준 후
양쪽으로 배치합니다. |
11.펜 툴을 사용하여 화살표를 그립니다. |
 |
 |
|
 |
 |
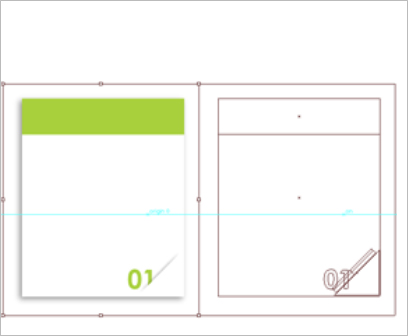
| 12. 위와 같은 방법을 사용하여 그림과 같은 디자인 소스를 제작합니다. |
13. 사각형 툴과 Blur 효과를 사용하여 그림과 같은 도형을 만들어 줍니다. |
|
 |
 |
14.텍스트 툴을 사용하여 숫자를 써줍니다. Object> Expand 메뉴로 글을
면으로 만들어 줍니다. |
15.펜 툴로 삼각형 도형을 그린 후 숫자 위로 배치합니다. |
 |
 |
|
 |
 |
| 16.메시 툴로 그림자 효과를 주어 종이 질감을 표현합니다. |
17.만들어진 소스를 선택하여 Alt+Shift를 클릭하고 적당한 위치에 복사합니다. |
 |
|
|
 |
 |
| 18.Ctrl+D로 그림과 같이 복사합니다. |
19.완성된 소스에 숫자를 변경해 줍니다. |
|
 |
 |
| 20. 위에서 설명한 방법들을 활용해서 그림과 같은 다양한 소스를 제작합니다. |
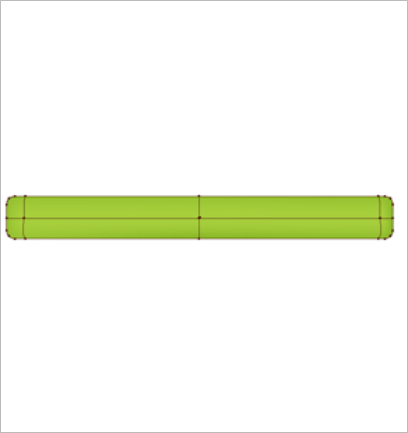
21. 메시 툴을 사용하여 위 그림과 같이 그립니다. |
|
 |
|
 |
 |
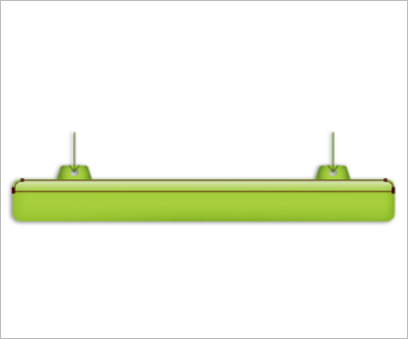
| 22.펜 툴로 그림과 같은 도형을 그린 후 Gradation으로 색상을 넣어줍니다. |
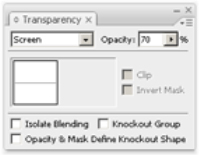
23.Screen 효과를 적용하여 밝은 부분을 표현해 줍니다. |
 |
 |
|
 |
 |
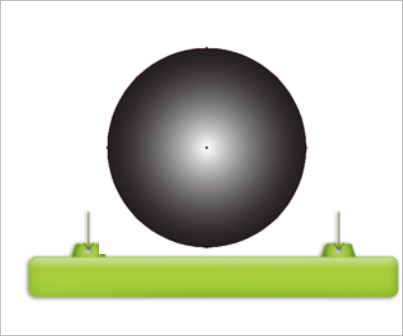
| 24.원형 툴로 원형을 그린 후 Gradation으로 색상을 넣어줍니다. |
25.그려진 원을 줄여서 Color Dodge 효과를 적용하여 빛나는 느낌으로
만들어 줍니다. |
 |
 |
|
 |
 |
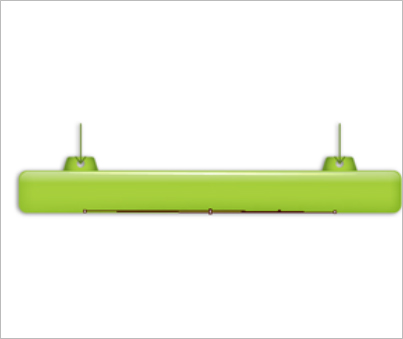
26.그려진 빛 이미지를 위쪽과 아래쪽으로 배치한 후 Opacity를 조절해
줍니다. |
27.동일한 방법으로 메뉴 바 이미지를 제작합니다. |
 |
|
|
 |
 |
28.도구상자에 주어진 다양한 틀을 사용하여 그림과 같은 이미지들을
그립니다. |
29.그려진 이미지들을 조합하면 라벨 이미지가 완성됩니다. |
|
 |
| 30. 완성된 소스들입니다. |
|
 |
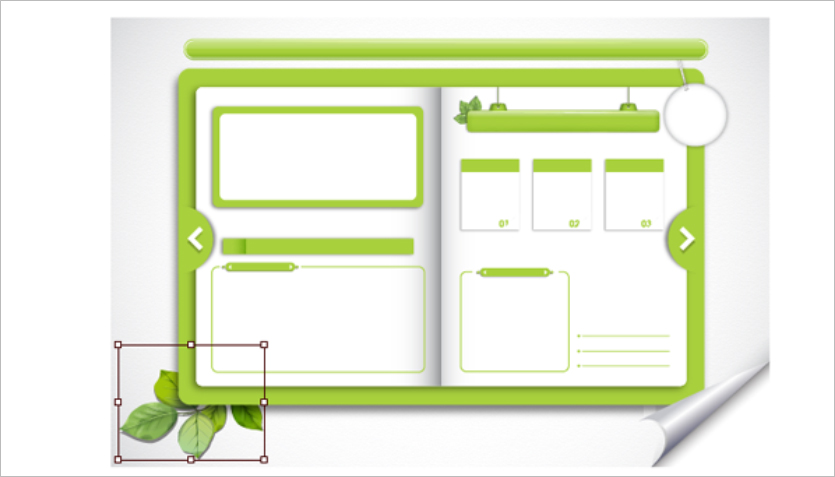
| 31. 완성된 소스들을 배치하여 그림과 같이 완성합니다. |
|
 |
 |
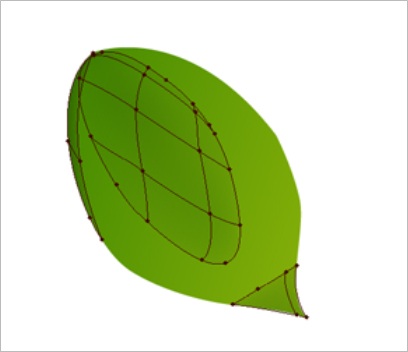
| 32.펜 툴로 나뭇잎 모양을 그린 후 Gradation으로 색상을 넣어줍니다. |
33.메시 툴과 Multiply 효과를 적용하여 나뭇잎의 1단계 명암을 넣어줍니다. |
 |
 |
|
 |
 |
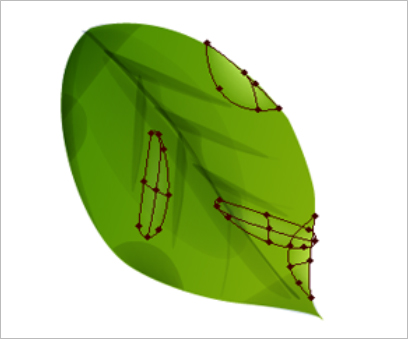
| 34.메시 툴과 Multiply 효과를 적용하여 나뭇잎의 2단계 명암을 넣어줍니다. |
35.메시 툴과 Multiply 효과를 적용하여 나뭇잎의 3단계 명암을 넣어줍니다. |
 |
 |
|
 |
 |
| 36.메시 툴과 Multiply 효과를 적용하여 나뭇잎의 4단계 명암을 넣어줍니다. |
37.메시 툴과 Screen 효과를 사용하여 나뭇잎의 밝은 부분을 표현해 줍니다. |
 |
 |
|
 |
 |
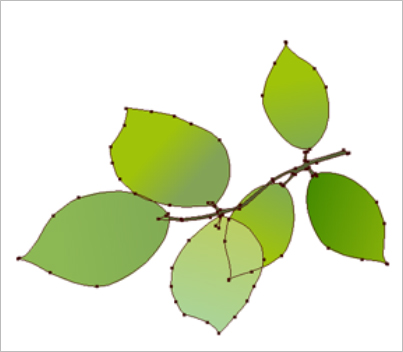
38.같은 방법으로 여러 가지 나뭇잎들을 그린 후 자연스럽게 배치하여
완성합니다. |
39.완성된 나뭇잎을 복사하여 그림자를 만들어 줍니다. |
|
 |
|
 |
| 40. 완성한 그림자를 아래쪽으로 배치하면 나뭇잎이 완성됩니다. |
|
 |
| 41. 완성된 소스와 제작되어 있던 실사 아이콘입니다. |
|
 |
42. 종이의 휘어진 부분을 Object> Arrange> Bring To Front를
적용하여 맨 위쪽으로 배치합니다. |

|
|
 |
| 43. 나뭇잎은 Object> Arrange> Send Backward로 책의 아래쪽으로 배치합니다. |
|
 |
| 44. 만들어져 있는 실사 아이콘을 활용하여 완성도를 높입니다. |
|
 |
| 45. 텍스트를 적정하게 배치하여 그림을 완성합니다. |
|





