2. 포인트 배경 34
|
 |
 |
비즈니스 배경에 가장 많이 쓰이는 지구본을 주제로 그래픽적인 배경과 함께 입체적인 지구본을 표현함으로 비즈니스 사이트 메인에 주로 사용됩니다. 사물의
표현에 있어 완성도가 아주 높은 디자인입니다. |
|
 |
 |
| 1. 블록 모양의 지구본을 만들어 보겠습니다. |
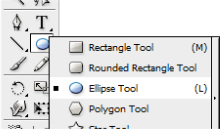
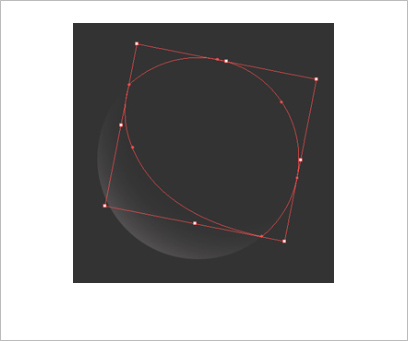
2. 원형 툴로 지구모양의 둥근 모양을 그려줍니다. |
|
 |
|
 |
 |
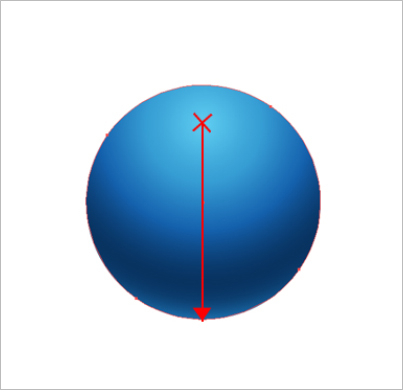
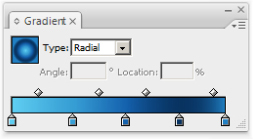
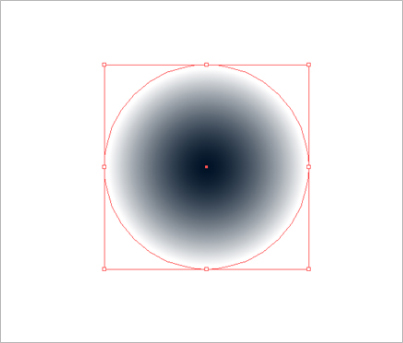
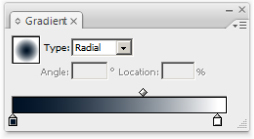
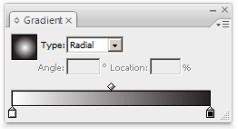
3. 그림과 같은 방향으로 Gradation을 적용합니다. Gradation은 둥근
형태로 설정합니다. |
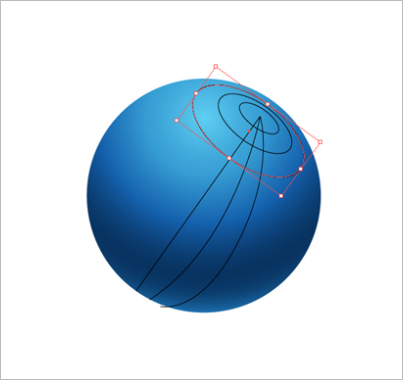
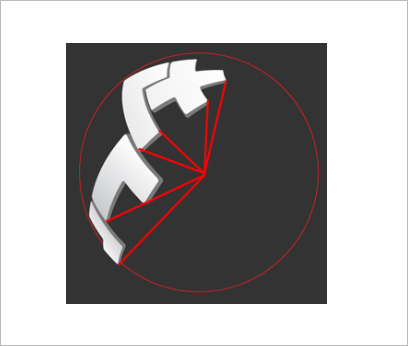
4.펜 툴로 지구본의 라인을 입체적으로 그려줍니다. |
 |
 |
|
 |
 |
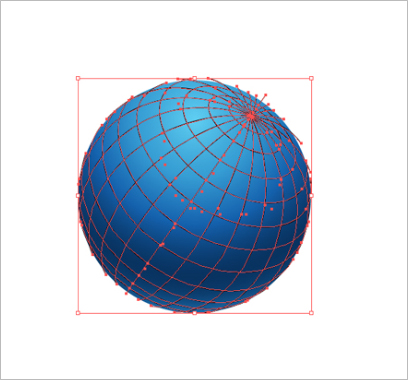
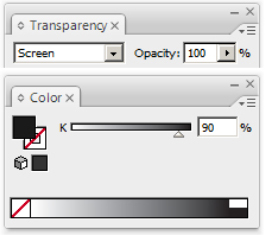
5. 위와 마찬가지로 펜 툴과 원형 툴을 이용하여 지구본라인을
정확히 그려줍니다. |
6.지구본 라인을 완성하여 입체적인 지구본 형태를 완성합니다. |
|
 |
 |
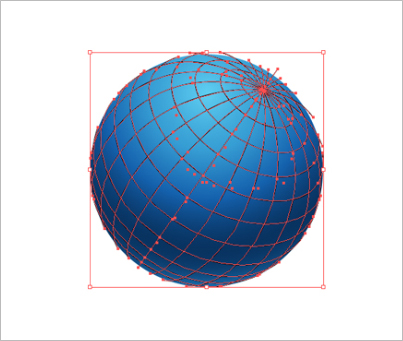
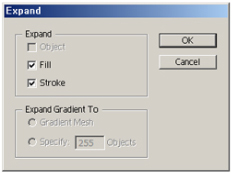
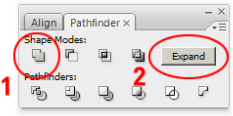
7. 완성한 라인을 선택하여 Object> Expand를 적용하여 선을
면으로 만들어 줍니다. |
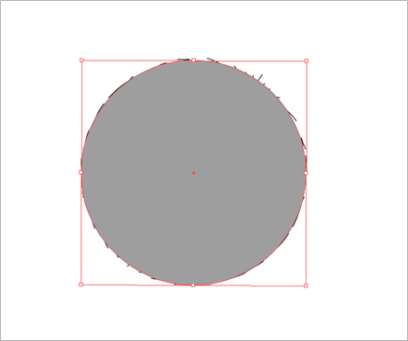
8. 지구형태의 둥근 모양을 복사하여 라인 위쪽에 배치합니다. |
 |
 |
|
 |
 |
9. 복사한 둥근 오브젝트와 라인을 함께 선택한 후 마스크 기능을
적용합니다. Object> Clipping Mask> Make |
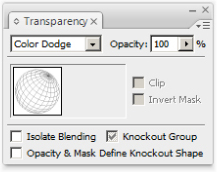
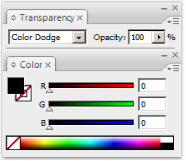
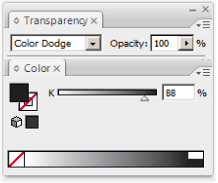
10. 마스크가 적용된 라인에 Color Dodge 효과를 적용합니다. |
 |
 |
|
 |
 |
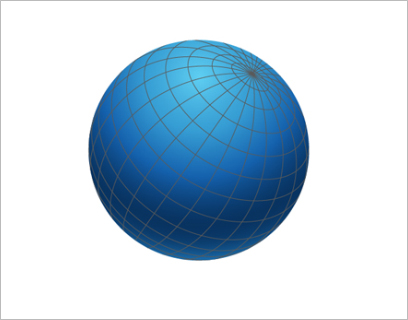
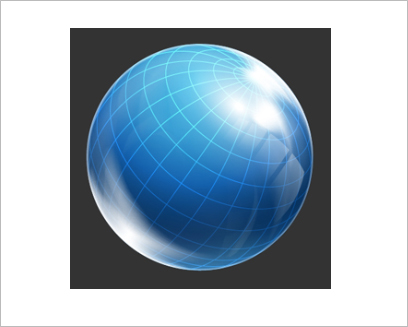
| 11. 기본적인 지구본 형태를 완성하였습니다. |
12. 지구본 위에 투명한 느낌의 구슬을 만들어 보겠습니다. |
|
 |
 |
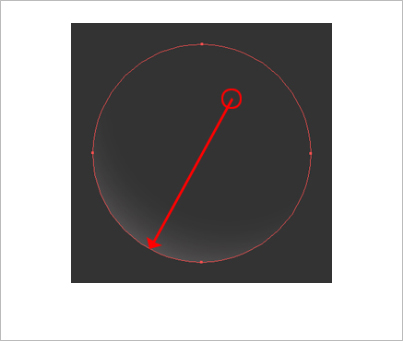
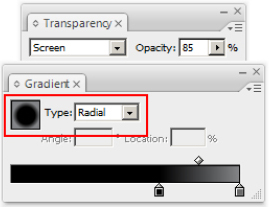
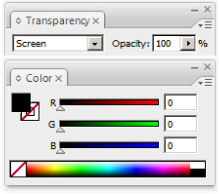
13. 지구형태의 둥근 오브젝트를 만들어준 후 그림과 같은 방향으로
Gradation을 적용한 후 Screen 효과를 적용합니다. |
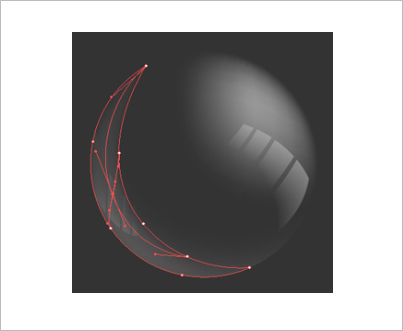
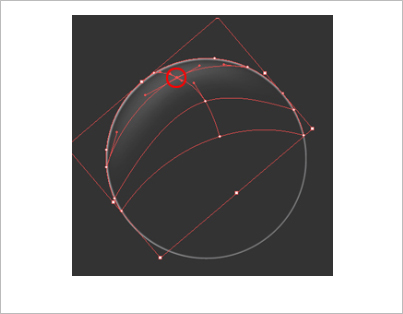
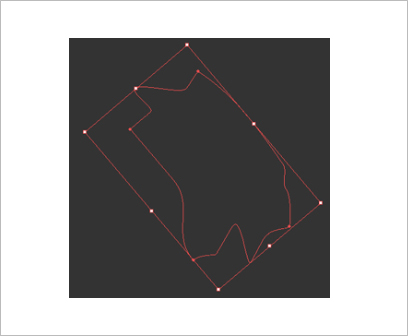
14. 펜 툴을 이용하여 그림과 같은 형태의 오브젝트를 그려준 후 Screen
효과를 적용합니다. |
 |
 |
|
 |
 |
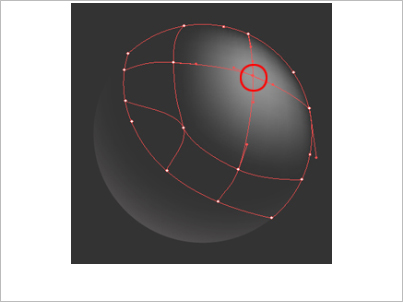
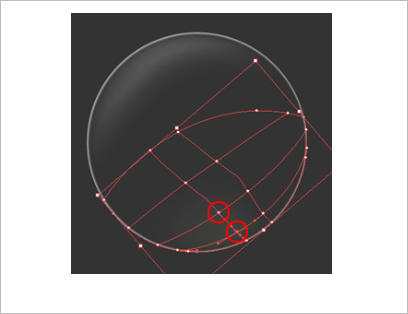
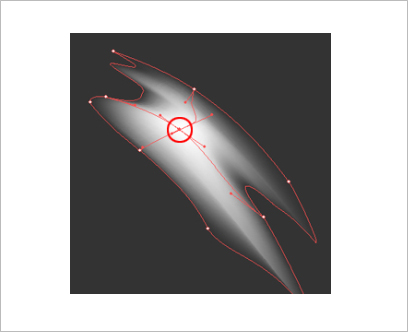
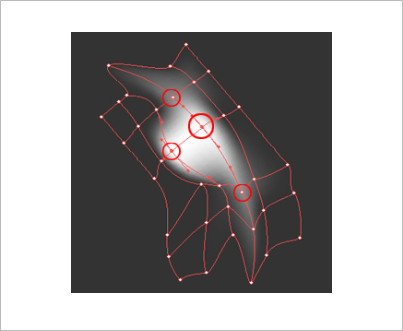
| 15. 메시 툴을 이용하여 포인트에 색을 넣어줍니다. |
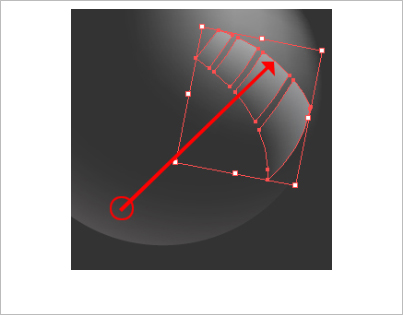
16. 펜 툴을 이용하여 그림과 같은 형태의 오브젝트를 그려줍니다. |
 |
 |
|
 |
 |
| 17. 그림과 같은 방향으로 Gradation을 적용한 후Screen 효과를 적용합니다. |
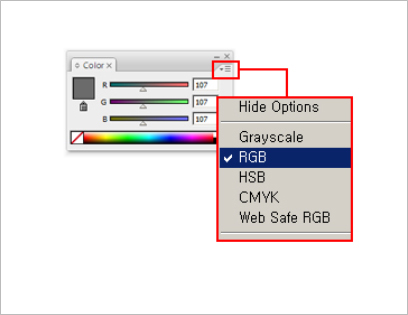
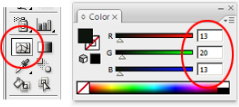
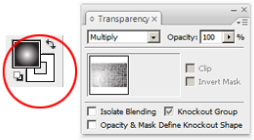
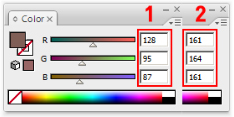
18. Screen, Multiply 효과를 적용할 때는 화이트, 블랙컬러는 RGB로 설정해
줍니다. Grayscale로 선택할 경우 완전한 검정색으로 보이질 않습니다. |
 |
|
|
 |
 |
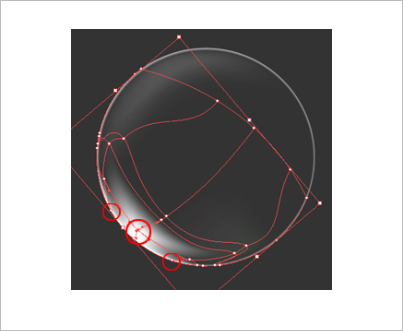
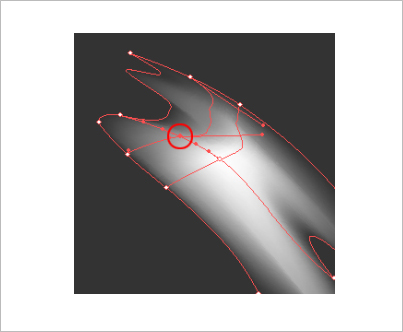
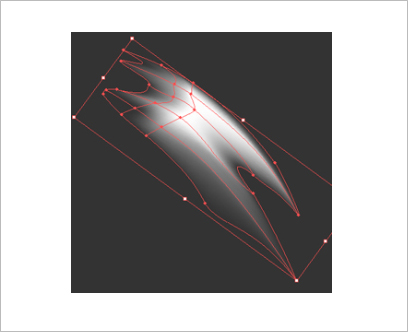
19. 그림과 같은 형태의 오브젝트를 그려준 후 Screen효과를 적용합니다.
메시 툴을 이용하여 색을 넣어줍니다. |
20. 원형 툴로 예제와 같은 Gradation을 적용하고 Screen 효과를 줍니다. |
 |
 |
|
 |
 |
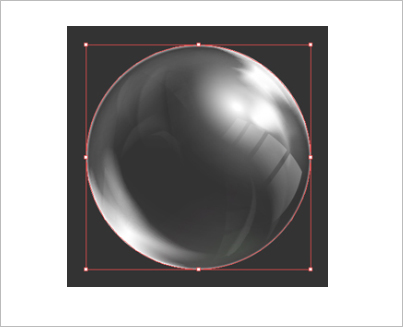
| 21. 첫 번째 투명한 구슬을 완성하였습니다. |
22. 둥근 오브젝트를 새로 만들어준 후 예제와 같이 Gradation 및
Screen 효과를 적용합니다. |
|
 |
|
 |
 |
23. 그림과 같은 형태의 오브젝트를 그려준 후 Screen효과를 적용합니다.
마찬가지로 메시 툴을 이용하여 포인트에 색을 넣어줍니다. |
24. 개인 취향에 맞게 조금씩 컬러를 넣어주는 것도 하나의 방법입니다. |
 |
 |
|
 |
 |
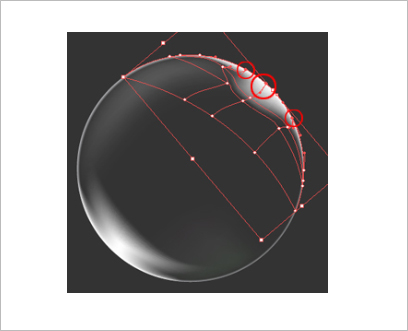
25. 동일한 방법으로 오브젝트를 그려준 후 Screen 효과를 적용하고,
메시 툴을 이용하여 포인트에 색을 넣어줍니다. |
26. 동일한 방법으로 오브젝트를 그려준 후 Screen 효과를 적용하고 메시
툴을 이용하여 포인트에 색을 넣어줍니다. |
 |
 |
|
 |
 |
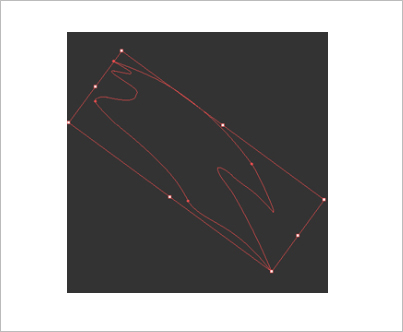
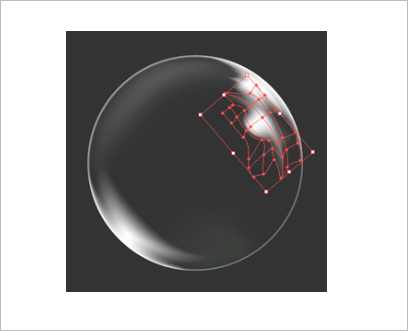
| 27. 펜 툴로 빛나는 모양의 오브젝트를 그려준 후 Screen 효과를 적용합니다. |
28. 메시 툴을 이용하여 그림과 같은 위치에 포인트에 색을 넣어줍니다. |
 |
 |
|
 |
 |
| 29. 메시 툴로 포인트를 추가시켜줍니다. |
30. 각각의 포인트에 색을 달리하여 완성합니다. |
 |
|
|
 |
 |
| 31. 만들어진 오브젝트를 적당한 위치에 배치합니다. |
32. 앞서 작업한 것과 동일하게 펜 툴로 오브젝트를 그려준 후 Screen
효과를 적용합니다. |
|
 |
|
 |
 |
| 33. 메시 툴을 이용하여 각각의 포인트에 색을 달리하여 넣어줍니다. |
34. 만들어진 오브젝트를 적당한 위치에 배치합니다. |
 |
|
|
 |
 |
| 35. 예제와 같이 2개의 구슬을 하나로 겹쳐줍니다. |
36. 앞서 만들어진 지구본 위에 투명구슬을 올려줍니다. |
 |
 |
|
 |
 |
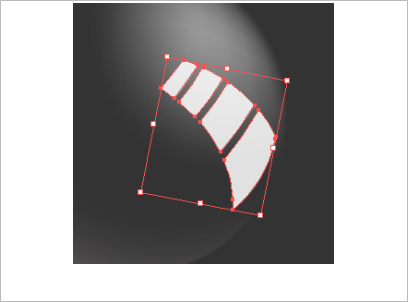
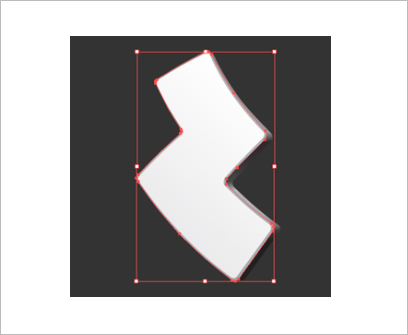
37. 펜 툴을 이용하여 블록모양의 지형을 그려줍니다. 실제 지도의 모양을
고려하여 블록의 모양을 만들어 줍니다. |
38. 만들어진 블록을 선택하여 Gradation을 적용합니다. |
|
 |
|
 |
 |
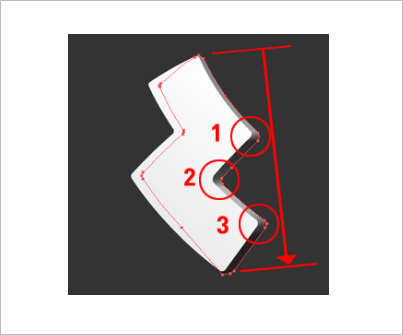
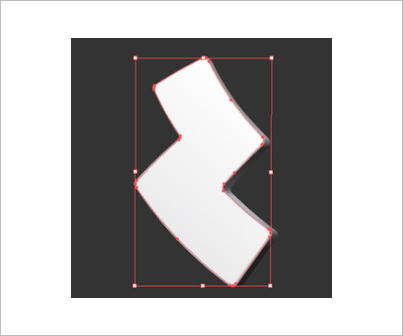
39. 블록의 입체모양을 만들기 위해 그림과 같이 블록의 두께 부분을
그려줍니다. |
40. 모든 블록의 두께 부분 방향을 지구의 중심을 향하게 그려줍니다. |
|
 |
|
 |
 |
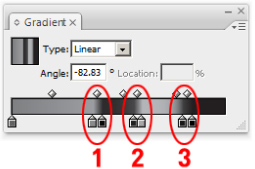
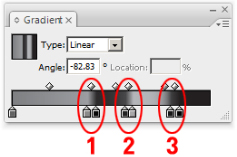
41. 블록의 꺾인 부분과 Gradation의 포인트 위치를 고려하여 예제와
같은 Gradation 효과를 적용합니다. |
42. 블록의 모서리 부분을 부드럽게 보이기 위해 오브젝트를 복사하여
조금 비스듬하게 배치합니다. |
 |
|
|
 |
 |
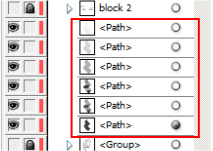
43. 같은 방법으로 오브젝트를 추가로 복사하여 예제와 같이 오브젝
트들을 배치합니다. |
44. 블록 모양의 오브젝트를 복사하여 Effect> Blur> Gaussian Blur
효과를 줍니다. |
 |
 |
|
 |
 |
| 45. 각각의 블록들을 동일한 방법으로 만들어 줍니다. |
46. 앞에서 만들어둔 오브젝트들을 하나로 묶어줍니다. |
 |
|
|
 |
 |
47. 그림자 표현을 위하여 원형 툴을 사용하여 원을 그린 후
Gradation을 적용합니다. |
48. 만들어둔 지구본 아래쪽으로 그림과 같이 크기를 조절하여
그림자 형태를 만들어 줍니다. |
 |
|
|
 |
 |
| 49. 주제가 되는 블록지구본을 완성하였습니다. |
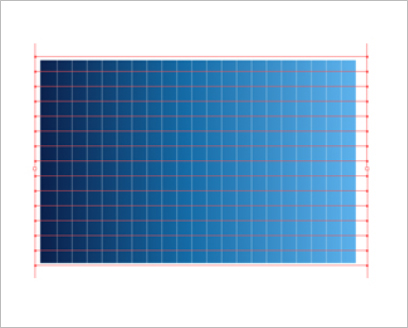
50. 배경이 될 사각형 오브젝트에 Gradation을 적용합니다. |
 |
 |
|
 |
 |
| 51. 펜 툴을 이용하여 같은 간격으로 직선을 그려줍니다. |
52. 앞서 그려준 직선들을 복사하여 방향을 90도 회전시켜 가로줄을
만들어 줍니다. |
 |
|
|
 |
 |
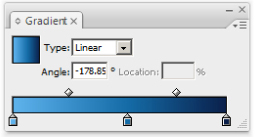
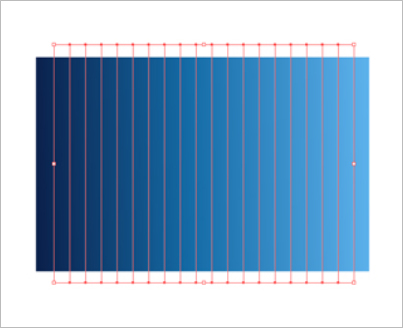
| 53. 라인 아래쪽으로 사각형의 오브젝트에 Gradation을 적용합니다. |
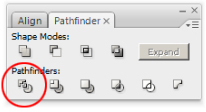
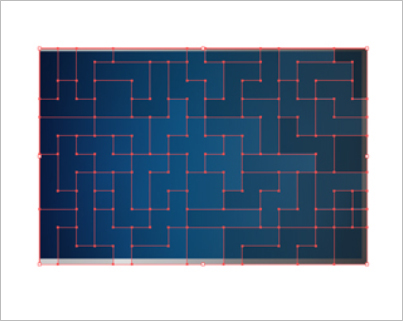
54.앞 단계에서 그려준 오브젝트와 라인을 함께 선택하여 Pathfinder창에 Divide
툴을 사용하여 이미지를 조각조각 나눠줍니다. |
 |
 |
|
 |
 |
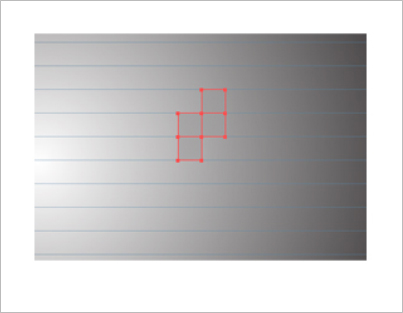
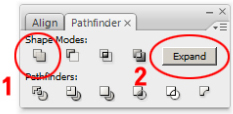
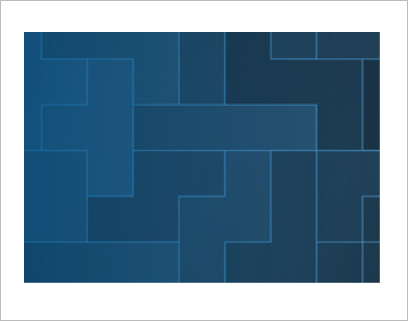
55. 조각이 난 오브젝트들을 블록모양으로 선택하여 Pathfinder창에서
예제와 같은 순서대로 오브젝트를 합쳐줍니다. |
56. 같은 방법으로 여러 형태의 블록모양의 오브젝트들을 합쳐줍니다. |
 |
 |
|
 |
 |
57. 블록조각들이 완성되면 Multiply 효과를 적용하고 화이트 색상의 라인을
추가로 설정하여 줍니다. |
58. 기본적인 블록모양의 배경이 완성됩니다. |
 |
|
|
 |
 |
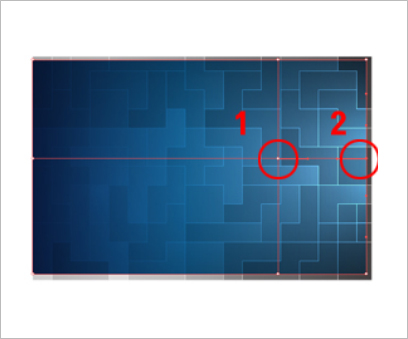
59. 만들어진 배경위에 사각형 오브젝트를 그려주고 Color Dodge
효과를 적용합니다. |
60. 메시 툴을 이용하여 그림과 같은 위치에 포인트를 생성하여
컬러를 적용합니다. |
 |
 |
|
 |
 |
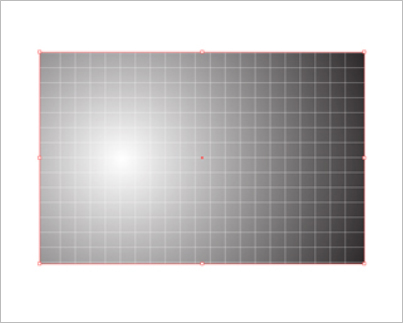
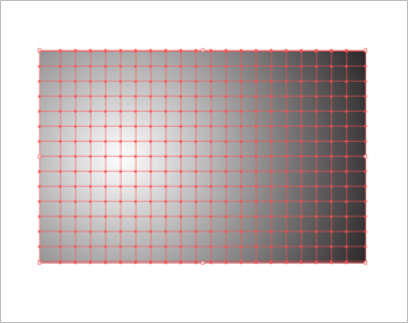
61. 사각형 오브젝트를 추가하여 Color Dodge 효과를 적용하여 배경의
밝기를 조절합니다. |
62. 완성된 블록배경입니다. |
 |
|
|
 |
 |
63. 앞에서 만들어준 블록지구본을 적당한 위치에 배치한 후 여러
조각의 블록들을 지구본과 어울리게 퍼트려 배치합니다. |
64. 어울리는 텍스트를 사용하여 이미지를 완성합니다. |
|





