4. 끌림 디자인 배경 24
|
 |
 |
공간을 표현한 비즈니스 배경으로 인터넷 홈페이지 메인에 활용되는 디자인입니다. 전체적으로 하얀색 계열을 사용하여 깨끗하고 밝은 느낌을 주며 푸른색
으로 포인트를 주어 비즈니스적인 감각을 살린 디자인입니다. |
|
 |
 |
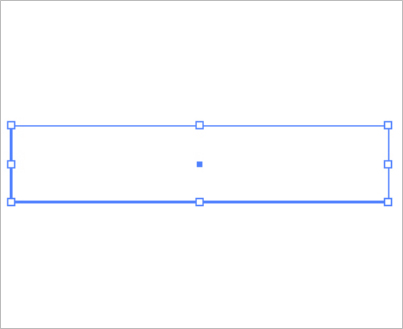
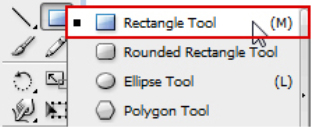
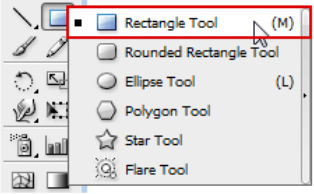
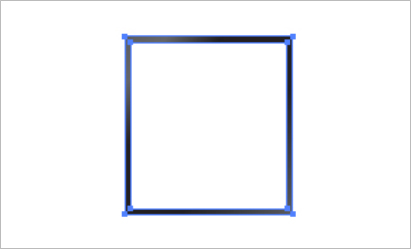
| 1. 사각형 툴로 직사각형 배경을 그립니다. |
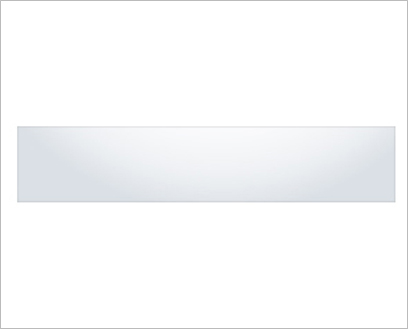
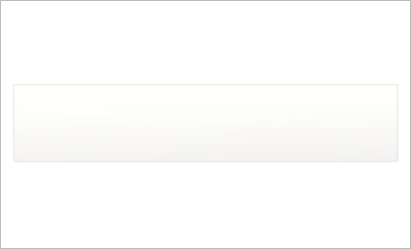
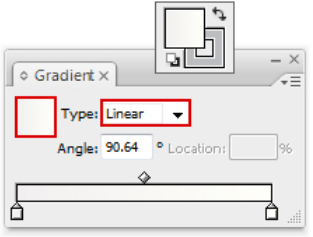
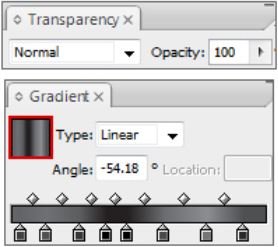
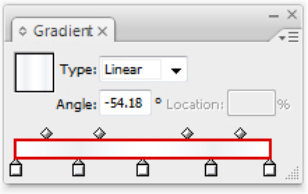
2. 라인으로 그린 부분을 클릭하고 컬러 메뉴를 사용하여 Gradation으로
색상을 넣어줍니다. |
 |
 |
|
 |
 |
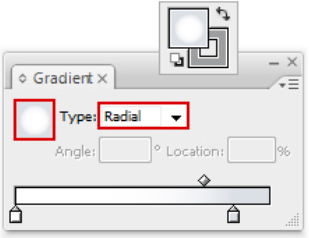
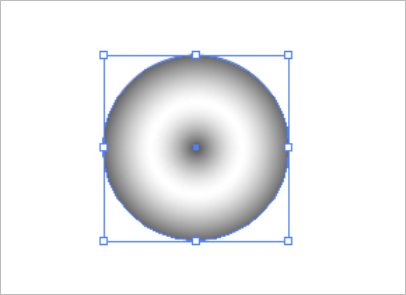
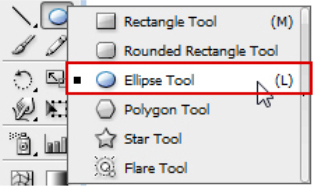
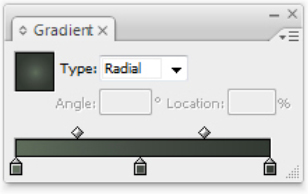
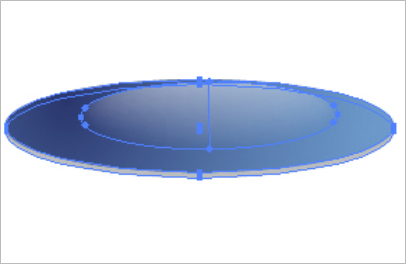
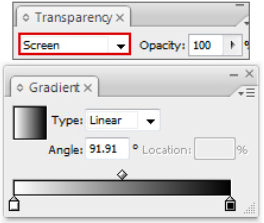
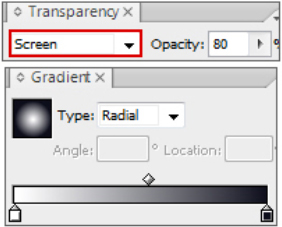
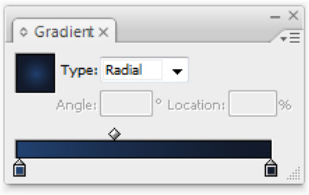
3. 조명을 그리기 위해 원형의 도형을 그린 후 Gradient를 적용합니다.
Gradation을 적용할 때 Gradient 창에서 Radial로 설정합니다. |
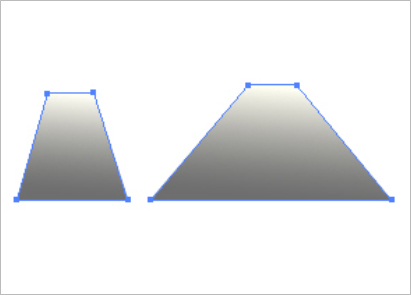
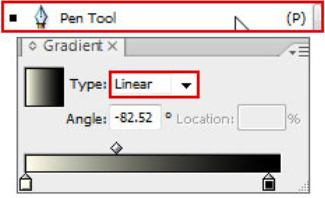
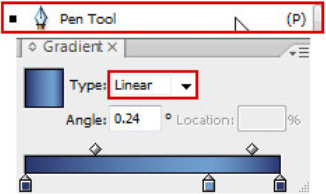
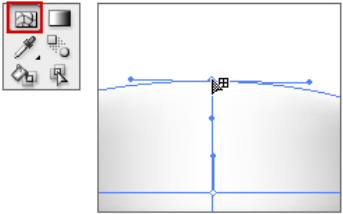
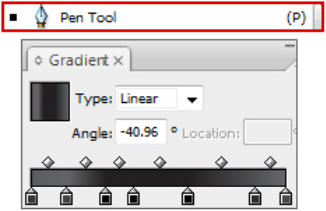
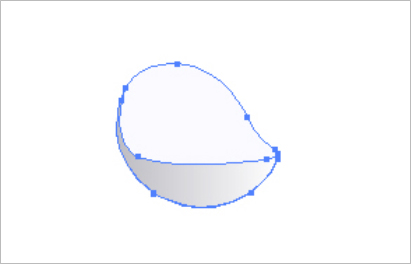
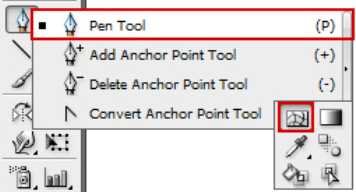
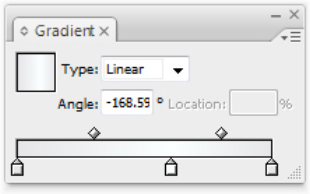
4. 툴 박스에서 펜 툴을 선택하고 그림과 같은 도형을 그린 후 Gradation을
적용합니다. Gradient 창에서 Linear로 설정합니다. |
 |
 |
|
 |
 |
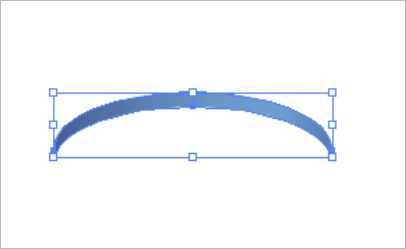
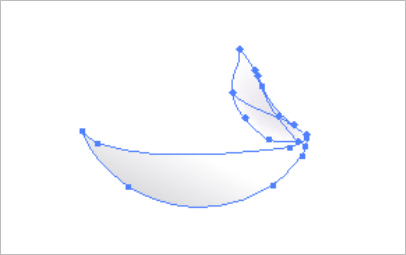
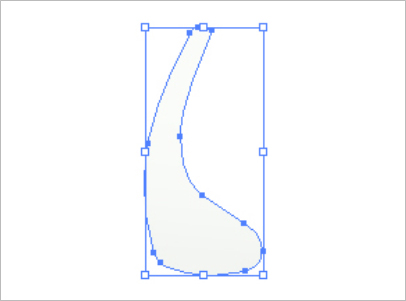
5. 툴 박스에서 펜 툴을 선택하고 그림과 같은 도형을 그린 후 Gradation을
적용합니다. |
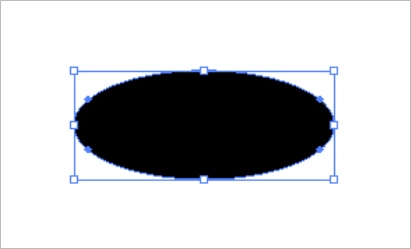
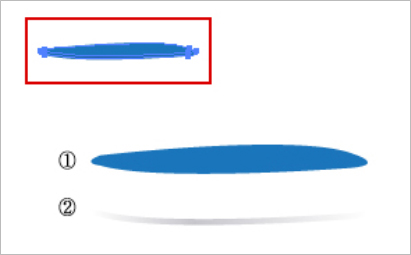
6. 원형 툴을 사용하여 조명 모양의 타원을 그립니다. |
 |
 |
|
 |
 |
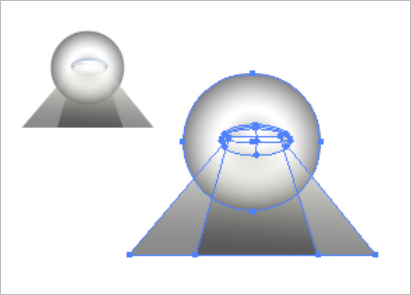
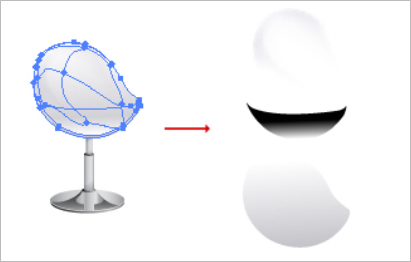
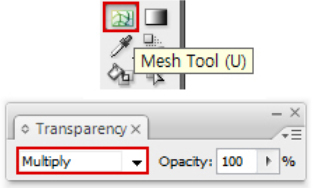
7. 툴박스에서 메시 툴을 클릭하여 적당하게 면을 나누어줍니다. 클릭한
부분을 컬러창의 숫자를 조절하여 원하는 색상을 넣어줍니다. |
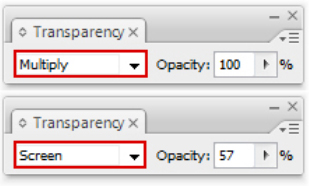
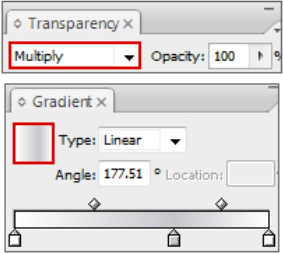
8. 지금까지 그린 그림들을 그림과 같이 배치하고 이미지에 따라
Multiply, Screen 효과를 적용합니다. |
 |
 |
|
 |
 |
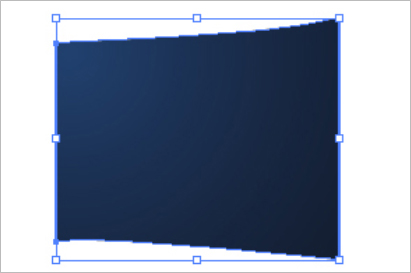
| 9. 사각형 툴로 직사각형 배경을 그립니다. |
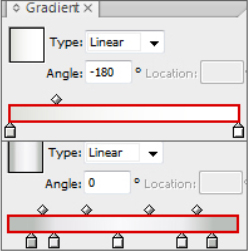
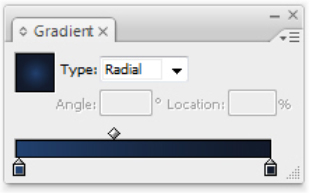
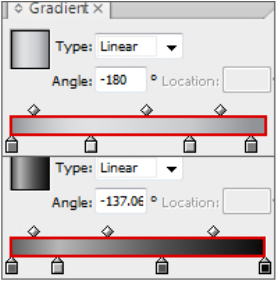
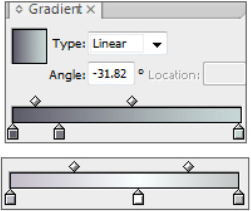
10. 라인으로 그린 부분을 클릭하고 컬러메뉴를 사용하여 만든 Gradient를
클릭하면 선택된 부분에 Gradation을 적용합니다. |
 |
 |
|
 |
 |
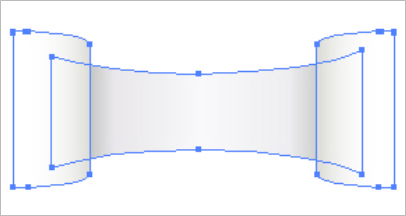
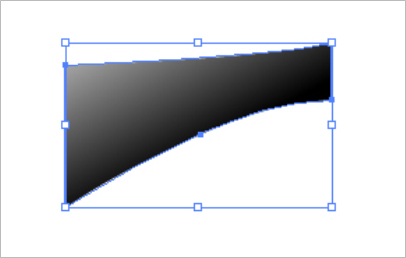
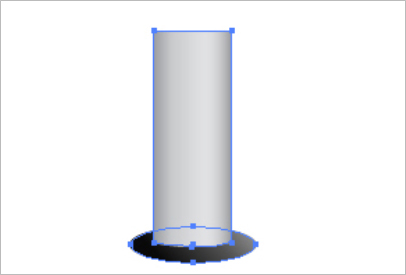
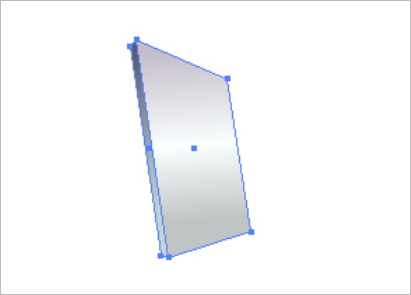
11.툴박스에서 펜 툴을 선택, 기둥과 벽을 그림과 같이 그린 후
Gradation을 적용합니다. |
12. 펜 툴을 이용해서 그림과 도형을 그린 후 Gradient를 적용합니다.
Gradient가 적용된 상태에서 색상을 변경하면 입체적인 느낌을 줍니다.
도형이 완성되면 Multiply효과를 줍니다. |
 |
 |
|
 |
 |
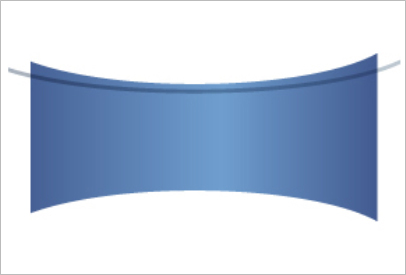
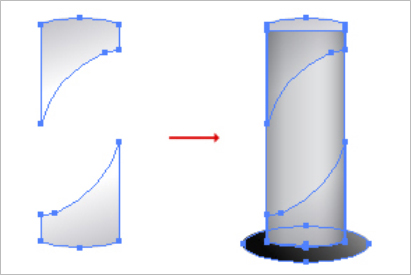
| 13.펜 툴을 사용하여 그림과 같은 도형을 그린 후 Gradation을 적용합니다. |
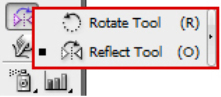
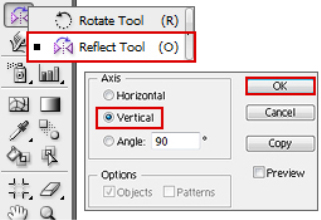
14. 툴박스에서 Reflect Tool을 클릭하면 좌우가 반전됩니다. 회전은 Rotate
Tool를 선택하고 숫자를 쓰면 숫자만큼 오브젝트가 회전하게 됩니다. |
 |
 |
|
 |
 |
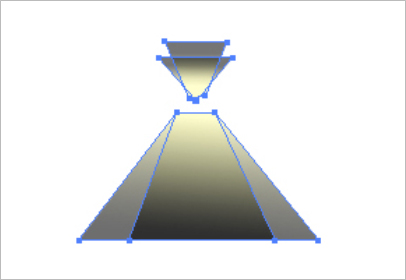
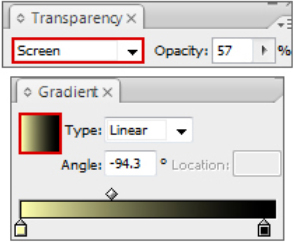
15. 펜 툴로 그림과 같은 도형을 그린 후 Gradation으로 색상을 넣어준
후 Screen 효과를 적용합니다. |
16. 펜 툴로 그림과 같은 도형을 그린 후 Gradation으로 색상을 넣어줍니다. |
 |
 |
|
 |
 |
| 17. 사각형 툴로 직사각형을 그린 후 Gradation으로 색상을 넣어줍니다. |
18. 툴박스에서 펜 툴로 그림과 같은 도형을 그린 후 Gradation으로 색을
넣어줍니다. |
 |
 |
|
 |
 |
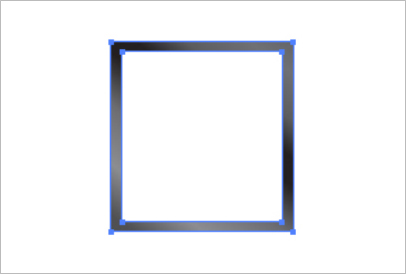
19. 툴박스에서 펜 툴로 액자의 사각형 모양을 그린 후 Gradation으로
색을 넣어줍니다. |
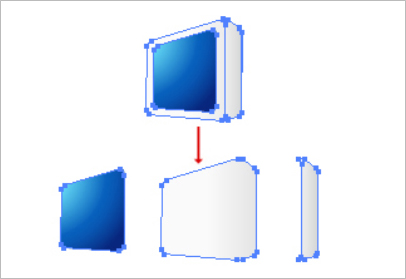
20. LCD TV 모양을 펜 툴로 그립니다. |
 |
 |
|
 |
 |
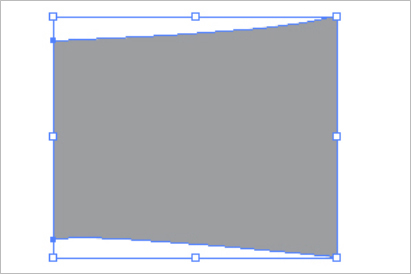
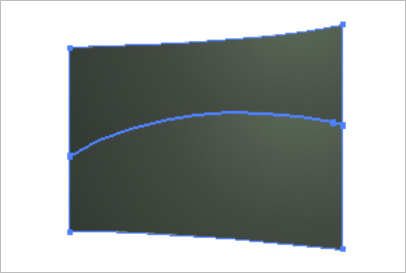
| 21. 펜 툴로 그림과 같은 도형을 그린 후 Gradation을 적용합니다. |
22. 펜 툴로 모니터 모양의 도형을 그린 후 Gradation을 적용합니다. |
 |
 |
|
 |
 |
23. 밝은 부분에 빛 효과를 주기 위해 도형을 그린 후 Gradation으로 색상을
넣어준 후 Screen 효과를 적용합니다. |
24. 그림과 같은 의자의 원형 받침을 원형 툴을 사용해서 그립니다. |
 |
 |
|
 |
 |
25. 원형 툴을 사용해서 의자의 원형 받침을 그려준 후 Gradation으로
색상을 넣어줍니다. |
26. 원형 툴로 타원을 그린 후 Gradation으로 색상을 넣어줍니다.
그 후 Screen 효과를 적용합니다. |
 |
 |
|
 |
 |
| 27. 지금까지 그린 도형들을 그림과 같이 배치합니다. |
28. 펜 툴로 의자 모양을 그려준 후 Gradation으로 색상을 넣어줍니다. |
|
 |
|
 |
 |
29. 명암을 주기 위해 펜 툴로 도형을 그려준 후 메시 효과를 줍니다.
만들어진 도형에 Multiply 효과를 적용합니다. |
30. 그림과 같은 도형 두 개를 그립니다. 아래쪽 도형은 어두운 부분을
표현하기 위해 Multiply 효과를 적용합니다. |
 |
 |
|
 |
 |
| 31. 펜 툴로 의자 받침대를 그린 후 Gradation을 적용합니다. |
32. 명암을 주기 위해 그림과 같은 도형을 그린 후 Multiply 효과를 적용합니다. |
 |
 |
|
 |
 |
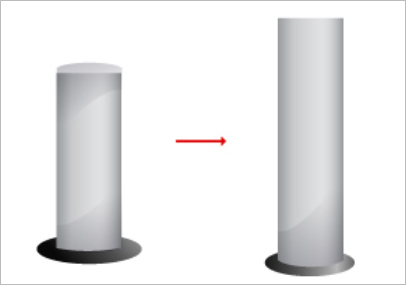
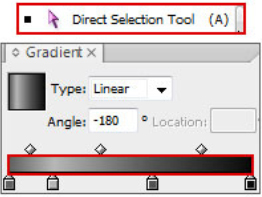
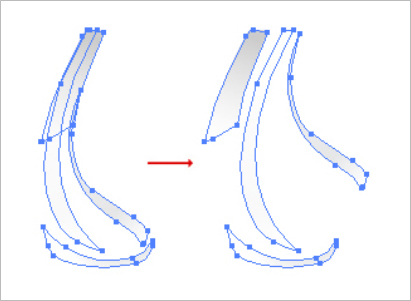
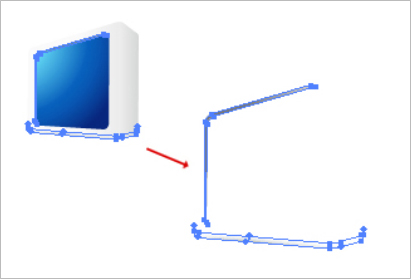
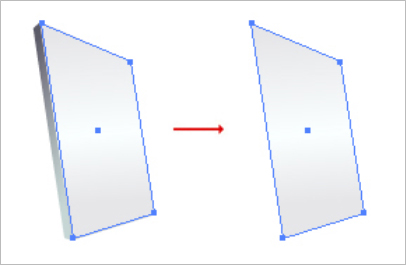
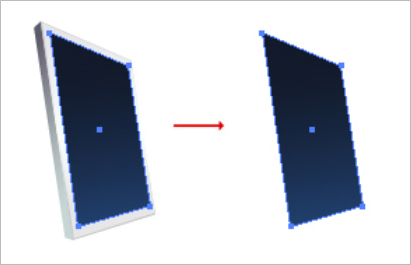
| 33. Direct Selection Tool로 이미지를 복사한 후 도형을 변형해 줍니다. |
34. 의자 받침대의 모양을 그려준 후 Gradation으로 색상을 넣어줍니다. |
 |
 |
|
 |
 |
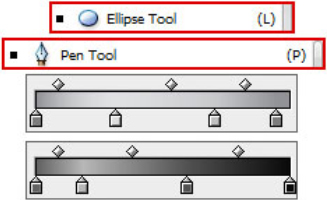
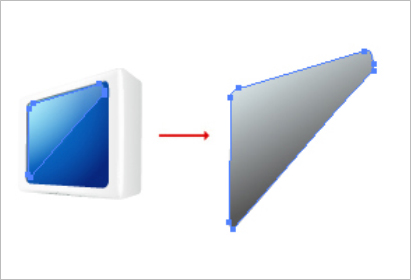
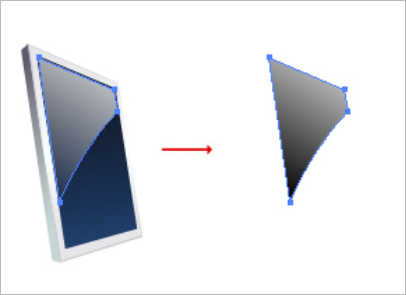
| 35. 펜 툴로 그림과 같은 도형을 그린 후 Gradation으로 질감을 표현해 줍니다. |
36. 이미지를 복사하여 Reflect Tool로 반전시킵니다. |
 |
 |
|
 |
 |
| 37. 펜 툴로 그림과 같은 도형을 그려준 후 Gradation으로 색상을 넣어줍니다. |
38. 펜 툴로 그림과 같은 도형을 그린 후 메시 툴을 사용하여 명암을
표현해 줍니다. |
 |
 |
|
 |
 |
39. 밝은 부분의 빛 효과를 주기 위해 Gradation을 적용한 후
Screen 효과를 줍니다. |
40. Multiply와 Screen 효과를 적용한 각각의 오브젝트를 배치합니다. |
 |
|
|
 |
 |
| 41. 펜 툴로 그림과 같은 도형을 그린 후 화이트 색상으로 채워줍니다. |
42. 펜 툴로 그림과 같은 도형들을 그려준 후 Gradation으로 색을 넣고
Multiply 효과를 적용합니다. |
 |
 |
|
 |
 |
43. 그림과 같은 오브젝트에 메시 툴을 사용하여 도형을 완성하고
Screen 효과를 적용합니다. |
44. 그림과 같은 타원의 원형에 색을 채우고 배치합니다. |
 |
 |
|
 |
 |
| 45. 펜 툴로 모니터를 그린 후 Gradation으로 색을 넣어줍니다. |
46. 그림자를 표현하기 위해 메시 툴을 이용하여 도형을 완성하고
Multiply 효과를 적용합니다. |
 |
 |
|
 |
 |
47. 빛 효과를 주기 위해 메시 툴을 이용하여 도형을 완성한 후 Screen
효과를 적용합니다. |
48. 모니터 액정에 빛 효과를 주기 위해 Gradation을 적용한 후 Screen
효과를 적용합니다. |
 |
 |
|
 |
 |
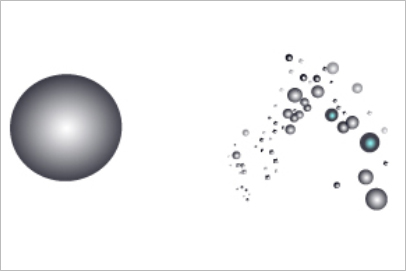
49. 원형 툴을 사용해 원을 그린 후 Gradation을 적용합니다. Screen 효과를
준 후 크고 작은 원들을 복사합니다. |
50. 모니터 조명효과를 주기 위해 Gradation이 적용된 원형에 Overlay 효과를
줍니다. 크고 작은 여러 개의 이미지를 복사합니다. |
 |
 |
|
 |
 |
| 51. 그림자를 그려준 후 Color Burn과 Multiply 효과를적용합니다. |
52. 펜 툴로 그림과 같은 도형을 그린 후 Gradation으로 색을 넣어줍니다. |
 |
 |
|
 |
 |
| 53. 펜 툴로 모니터 윗부분을 그려준 후 Gradation으로 색을 넣어줍니다. |
54. 펜 툴로 모니터 액정을 그린 후 Gradation으로 색을 넣어줍니다. |
 |
 |
|
 |
 |
| 55. 빛 효과를 주기 위해 도형을 그린 후 Screen 효과를 적용합니다. |
56. 메시 툴을 사용해 원형의 그림자를 만들어 준 후 그림자가 필요한 부분에
복사하여 배치합니다. |
 |
 |
|
 |
| 57. 그려진 배경들을 구도에 맞게 배치하면 완성됩니다. |
|





