2. 클릭 교육 아이콘 07
|
 |
 |
| 책을 소재로 꾸며진 교육 아이콘입니다. 그린,핑크 톤의 색상이 사용되었고 안정된 구도로 제작되었습니다. |
|
 |
 |
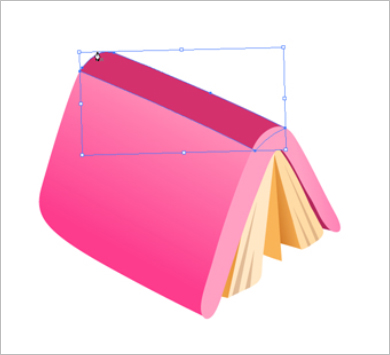
1. 펜툴을 이용하여 책의 면을 하나씩 그립니다. 면이 완성되면 조합하여
한 권의 책으로 만들어 줍니다. 부드러운 느낌을 주기 위해 직선 사용은
피하도록 합니다. |
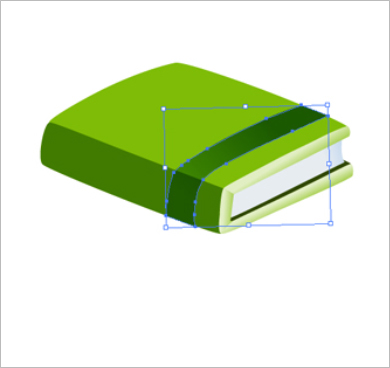
2. 완성된 책 위에 띠를 그려줍니다. Gradation을 넣고 Multiply 효과를 줍니다. |
|
 |
|
 |
 |
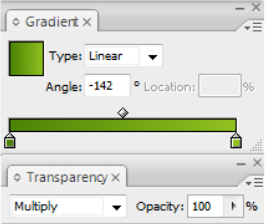
3. 펜툴로 삼면이 만나는 부분에 면을 그려 덧댑니다. 흰색으로 채운 후
투명도를 줍니다. |
4. 밝게 처리할 부분을 펜툴로 그린 후 Gradation을 적용하고 Screen 효과를
줍니다. |
 |
 |
|
 |
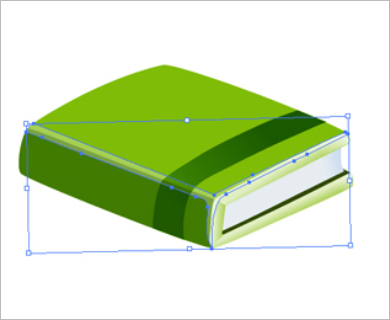
5. 종이의 어두운 부분을 표현하기 위해 펜툴로 면을 그린 후 Gradation
처리합니다. |
 |
|
 |
 |
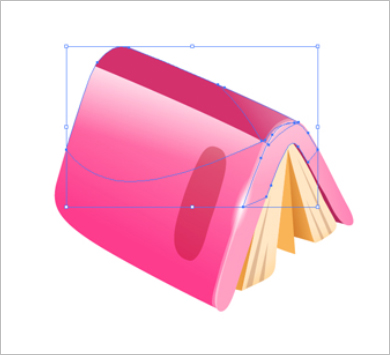
6. 펜툴로 세워져 있는 책을 그려줍니다. 핑크색 톤의 Gradation을 적용
하여 색을 넣어줍니다. |
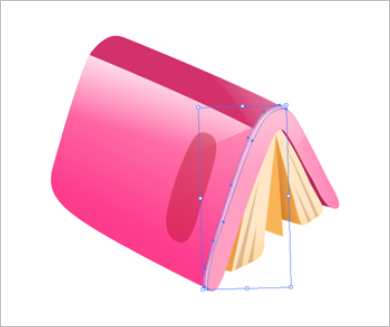
7. 밝게 처리할 부분을 펜툴로 그린 후 Gradation을 적용하고 Screen으로 지
정 후 투명도를 줍니다. |
|
 |
 |
8. 펜툴로 면이 만나는 경계면에 면을 만들고 흰색으로 색을 채운 후
투명도를 줍니다. |
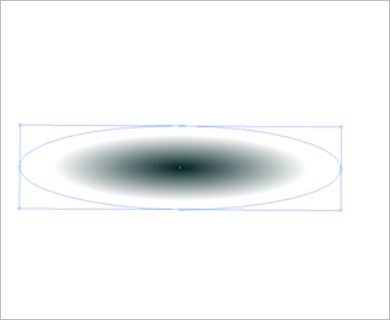
9. 원형툴로 원을 그리고 원형 Gradation을 적용한 후 타원으로 만들어 줍
니다. Screen 효과를 주면 빛 효과가 표현됩니다. |
 |
 |
|
 |
 |
| 10. 둥근 사각형툴로 길쭉한 깃대를 만들고 Gradation을 줍니다. |
11. 원형툴로 원을 그린 후 Gradation을 적용합니다. 10단계에서 만든 깃대
의 꼭대기에 배치합니다. |
 |
 |
|
 |
 |
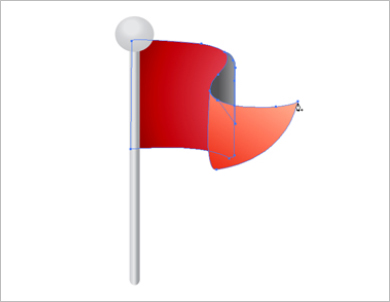
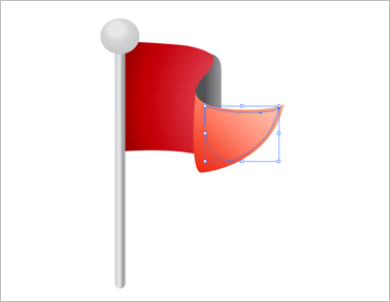
| 12. 펜툴로 휘날리는 깃발을 그립니다. |
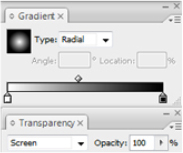
13. 펜툴로 깃발의 밝은 면을 그린 후 Gradation을 적용하고 Screen 효과를
줍니다. |
 |
 |
|
 |
 |
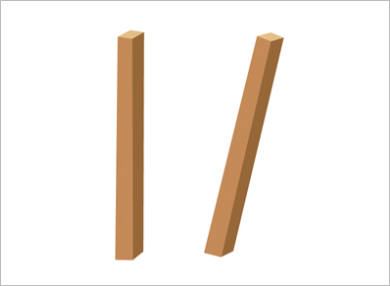
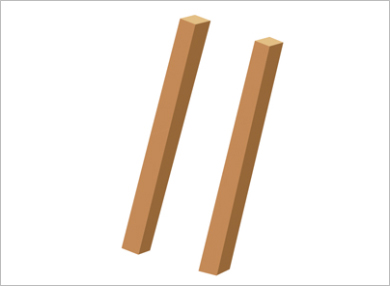
| 14. 사각형툴로 나무토막을 그리고 복사합니다. |
15. 사다리 모양이 되도록 배치합니다. |
|
 |
 |
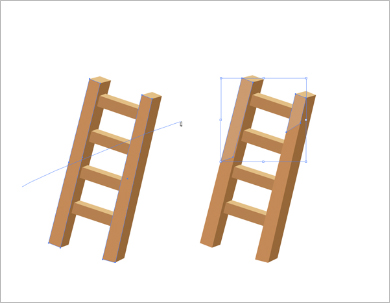
| 16. 사다리 기둥 사이에 층을 만들어 줍니다. |
17. 복사하여 4개의 층을 만들어 줍니다. |
|
 |
 |
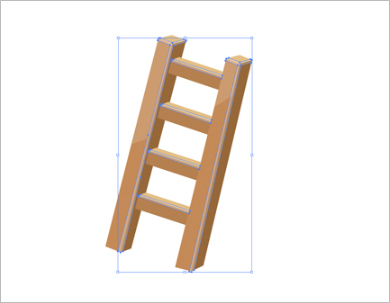
18. 사다리 두면을 선택하고 제자리에 복사합니다. 칼툴을 이용해 하단 부
분을 잘라 삭제하고 남은 면을 흰색으로 채우고 투명도를 줍니다. |
19. 펜툴로 삼면이 만나는 부분에 흰색 면을 덧대어 그려주고 투명도를
줍니다. |
 |
 |
|
 |
 |
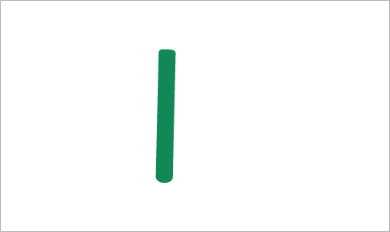
| 20. 둥근 사각형툴을 이용하여 잎의 줄기를 만들어 줍니다. |
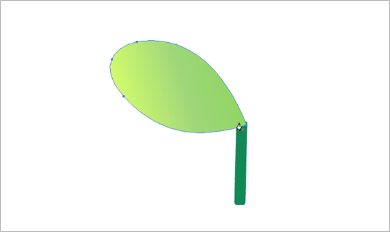
21. 펜툴로 왼쪽 잎을 그립니다. |
|
 |
 |
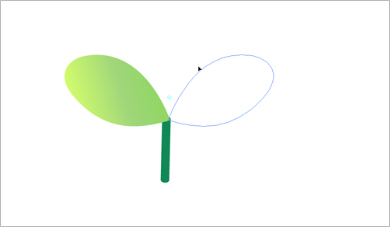
| 22. 완성된 잎을 오른쪽에 복사하여 배치합니다. |
23. 복사한 오른쪽 잎은 선택툴로 클릭하여 크기를 줄입니다. |
|
 |
 |
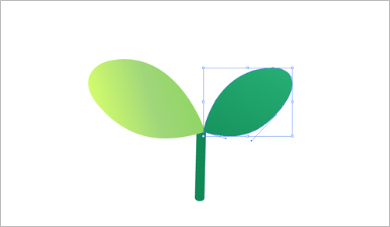
24. 왼쪽 잎을 제자리에 복사한 후 칼툴로 잎의 반을 자르고 잘라진 잎을
다시 반으로 둥글게 자릅니다. |
25. 반대편 잎도 같은 방식으로 자른 후 Gradation을 줍니다. |
|
 |
|
 |
 |
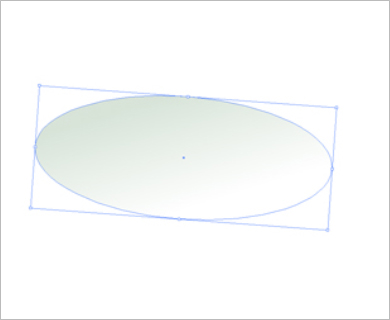
| 26. 원형툴로 원을 그리고 원형 Gradation을 적용합니다. |
27. 또 다른 원형을 그리고 선형 Gradation을 적용합니다. |
 |
 |
|
 |
 |
| 28. 두개의 원형을 겹치면 그림자가 완성됩니다. |
29. 완성된 5개의 오브젝트를 조합한 후 면이 맞닿는 부분에 그림자
처리를 해 주면 완성됩니다. |
|





