II. 비즈니스/금융 아이콘 만들기 |
1. 멀티 3D 아이콘 일러스트 10종 21
|
 |
 |
비즈니스 배경으로도 작업이 가능하며 비즈니스 아이콘으로도 사용할 수 있게 제작된 아이콘입니다. 지구와 건물이란 소재를 가지고 창의적으로 작업하였
습니다. |
|
 |
 |
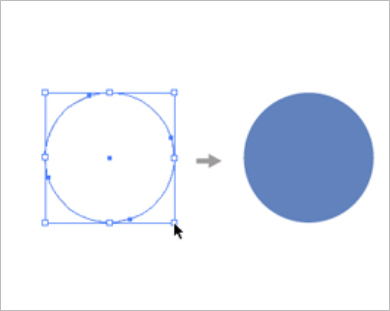
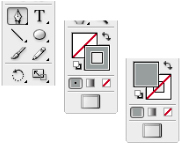
| 1. 툴박스에서 원형을 선택한 후 원을 그려줍니다. |
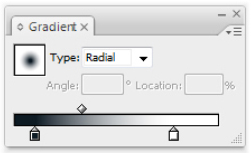
2. 오브젝트를 선택한 후 원형 Gradation을 적용합니다. |
 |
 |
|
 |
 |
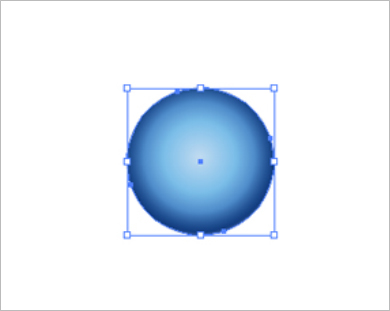
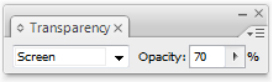
3. 원의 밝은 부분을 표현하기 위해 원을 그린 후, Transparency에서 Screen
효과를 주고 투명도를 60%로 합니다. 파란색 원형 위에 올려줍니다. |
4. 펜툴을 선택하고 경도와 위도를 자세하게 묘사합니다. |
 |
 |
|
 |
 |
5. 펜툴로 라인을 잡아준 후 투명도를 60%로 낮춘 다음 원형 위에 씌워
줍니다. |
6. 경도와 위도가 올려진 원의 Gradation을 조절하여원형의 느낌이 자연
스럽게 들도록 만들어 줍니다. |
 |
|
|
 |
 |
| 7. 펜툴로 지도를 그려줍니다. |
8. 완성된 지도를 6단계에서 완성된 오브젝트 위에 올립니다. Screen
효과를 주고 Opacity 70%를 합니다. |
 |
 |
|
 |
 |
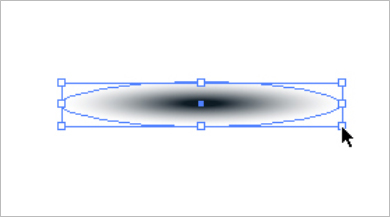
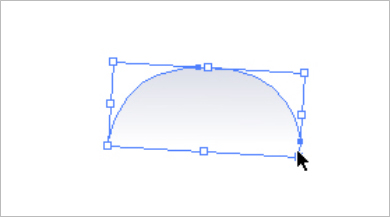
9. 원형툴로 원을 그리고 Gradation을 넣어 그림자를 만들어 줍니다. 이 때 원
형에 Gradation을 적용한 후 위와 같이 타원형으로 만들어 주어야 합니다. |
10. 비치는 그림자는 지구본의 단면을 반만 그리고 Gradation을 적용합니다. |
 |
 |
|
 |
 |
| 11. 만들어진 그림자를 지구본 밑으로 보냅니다. |
12. 완성된 지구본 이미지입니다. |
|
 |
 |
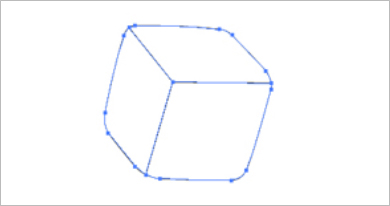
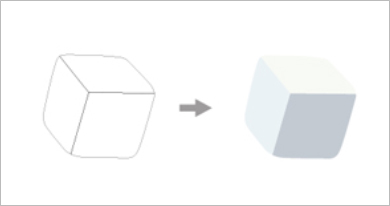
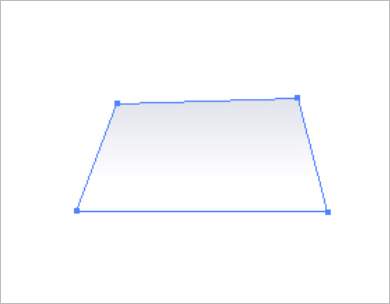
| 13. 펜툴로 입체적인 사각형을 그립니다. |
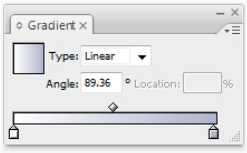
14. 연한 회색빛 Gradation을 적용하여 색을 넣어줍니다. |
 |
 |
|
 |
 |
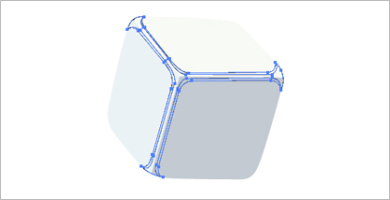
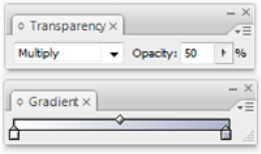
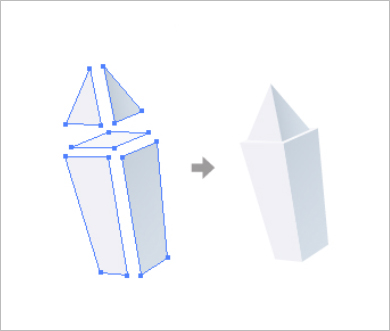
15. 경계면을 부드럽게 하기 위해 펜툴로 사각형의 경계 부분에 면을
덧그립니다. |
16. 흰색을 채운 후 Opacity 50%로 해 줍니다. |
 |
 |
|
 |
 |
17. 펜툴로 e를 그리거나 문자툴로 e를 써 줍니다.문자툴로 만든 e는 Type>
Create Outlines를 적용하여 문자의 속성을 해제하고 일반적인 오브젝트 속
성으로 변환시킵니다. 단축키는 Ctrl+Shift+O입니다. |
18. e를 사각형 기울기와 맞추어 넣습니다. |
|
 |
|
 |
 |
| 19. 그림자를 그립니다. Multiply 효과 주고 Opacity50%를 합니다. |
20. 그림자를 18단계에서 완성된 오브젝트 아래에 배치합니다. |
 |
 |
|
 |
 |
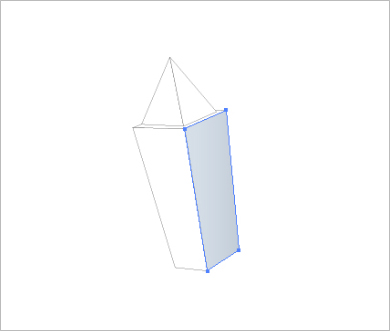
| 21. 펜툴로 건물을 그려줍니다. 건물 틀이 완성되면 Gradation을 넣어줍니다. |
22. 입체감을 주기 위해 명암을 고려하여 Gradation을 넣어줍니다. |
 |
 |
|
 |
 |
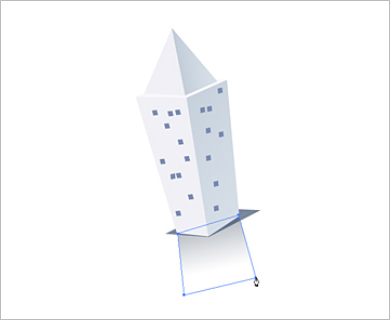
| 23. 펜툴로 창문과 건물 하단에 그림자를 그려줍니다. |
24. 펜툴로 건물이 비치는 그림자를 그려줍니다. Transparency에서
Multiply 효과를 주고 투명도를 49%로 합니다. |
 |
 |
|
 |
 |
25. 건물이 완성되었습니다. 나머지 건물도 그려서 배치를 합니다. 이 때,
빛이 들어오는 방향을 통일하여 명암 표현을 해야 합니다. 창문은 자유
롭게 배치하되 너무 산만하지 않도록 합니다. |
26. 최종 완성 이미지입니다. |
|





