4. [디지털 디자인] 아이콘 27
|
 |
 |
| 톱니바퀴를 이용해 만든 아이콘입니다. 톱니바퀴의 딱딱한 이미지를 부드럽고 깔끔하게 표현하였고 나뭇잎을 함께 그려서 재미를 주었습니다. |
|
 |
 |
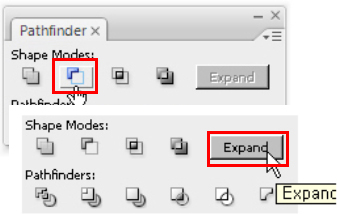
1. 원형툴로 큰 원과 작은 원을 그려줍니다. 두 오브젝트를 동시에 선택
한 후 패스파인더를 이용하여 아래 효과를 순차적으로 적용합니다. |
2. 작은 원형이 모양에서 삭제되었습니다. |
 |
|
|
 |
 |
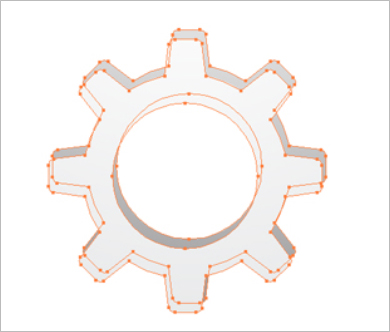
3. 펜툴로 톱니바퀴의 일부분을 그려줍니다. 좌우가 대칭을 이루도록
만듭니다. |
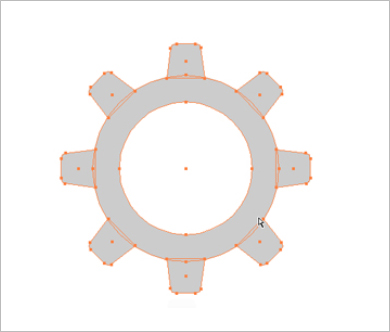
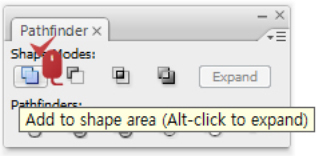
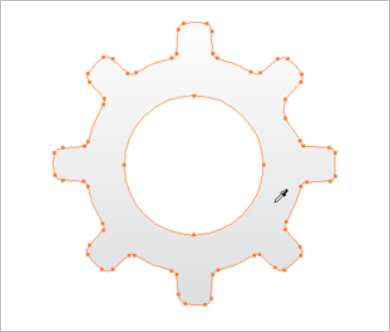
4. 3단계에서 완성된 오브젝트를 2단계에서 완성된 오브젝트에 일정한 간
격으로 배치한 다음 아래와 같이 패스파인더를 적용하고 Expand 합니다. |
|
 |
|
 |
 |
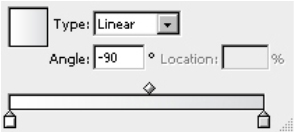
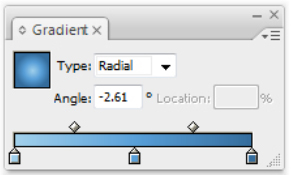
| 5. 그레이디언트로 색을 채웁니다. |
6. 5단계에서 만든 오브젝트를 복사한 후 뒤로 보내 어슷하게 배치하고
앞에 있는 톱니바퀴보다 진한 색으로 Gradation을 적용합니다. 톱니바퀴
가 입체로 변하였습니다. |
 |
|
|
 |
 |
| 7. 1단계와 동일한 방법으로 도너츠 모양의 원을 그립니다. |
8. 선택툴로 오브젝트를 선택하고 Ctrl+C, Ctrl+F로 복사를 합니다. 복사한
오브젝트를 뒤로 보냅니다. Alt+Shift를 누르며 줄여 줍니다. 마지막으로
펜툴을 사용해 두께 표현을 합니다. |
 |
 |
|
 |
 |
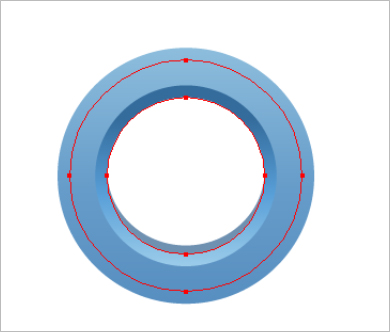
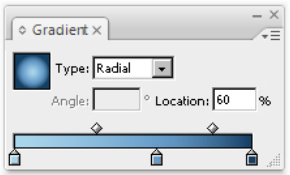
9. 선택툴로 오브젝트를 선택하고 Ctrl+C, Ctrl+F로 복사를 합니다. 복사한
오브젝트를 뒤로 보냅니다. Alt+Shift를 누르며 늘여 줍니다. 볼록한 느낌
이 들도록 Gradation을 넣습니다. |
10. 톱니바퀴의 가운데 부분이 완성되었습니다. |
|
 |
 |
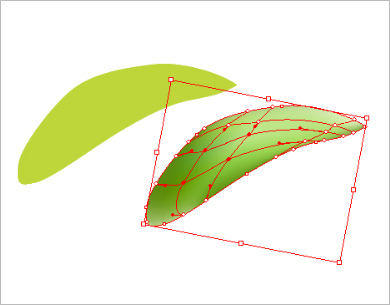
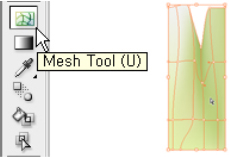
| 11. 펜툴로 잎을 그린 후 메시툴을 이용하여 잎을 완성합니다. |
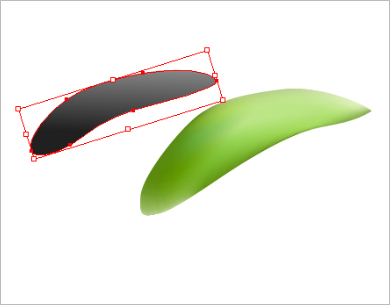
12. 펜툴로 위와 같은 모양을 만들고 Gradation을 넣은 뒤 Screen 효과를 줍
니다. 만들어진 오브젝트를 잎 위에 올려놓으면 잎의 하이라이트가 표현
됩니다. |
 |
 |
|
 |
 |
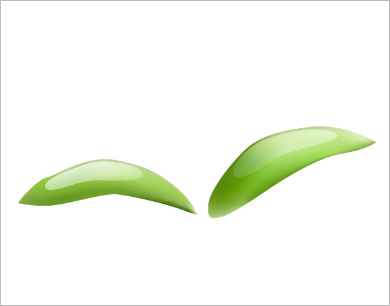
| 13. 오른쪽 잎이 완성되었습니다. 동일한 방법으로 왼쪽 잎을 그려줍니다. |
14. 잎이 완성되었습니다. |
 |
|
|
 |
 |
| 15. 펜툴로 줄기를 그린 후 메시툴로 색을 넣어줍니다. |
16. 완성된 3개의 오브젝트를 조합합니다. |
 |
|
| 15. 펜툴로 줄기를 그린 후 메시툴로 색을 넣어줍니다. |
|
 |
| 17. 최종 완성 이미지입니다. |
|





