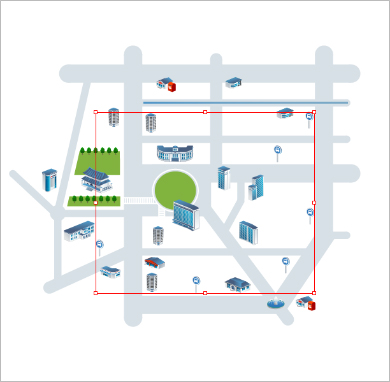
2. 레몬트리 약도 아이콘 04
|
 |
 |
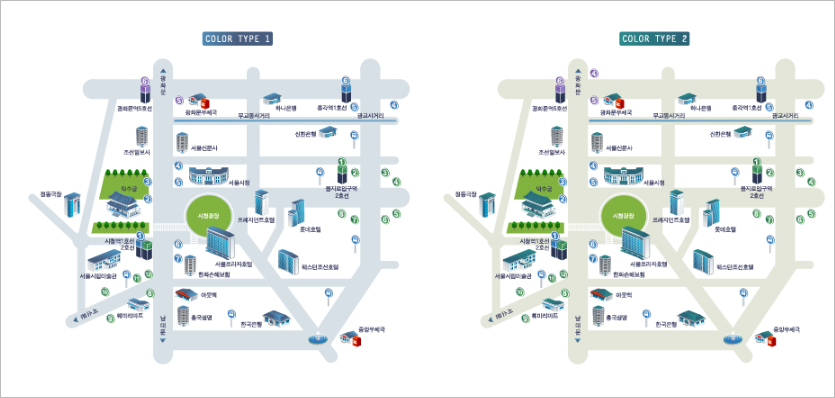
어느 형태에서도 사용이 가능하도록 일정한 방향으로 다양한 모양의 건물들을 제작하고, 그레이와 블루 계열을 사용하여 차분하고 안정된 느낌을 주는 약도
이미지입니다. 각 지역마다 특별한 건물들을 디테일하게 표현하였고, 지하철이나 버스 표지판 등의 다양한 소스도 활용도가 높게 제작되었습니다. |
|
 |
 |
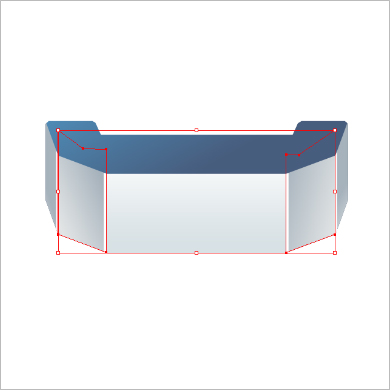
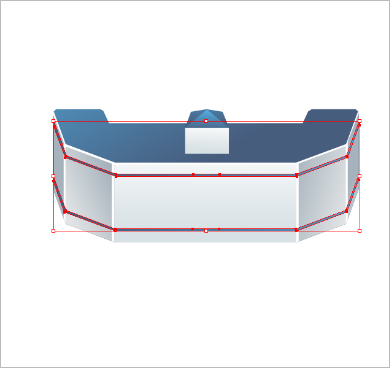
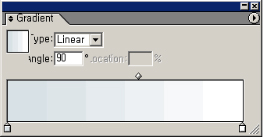
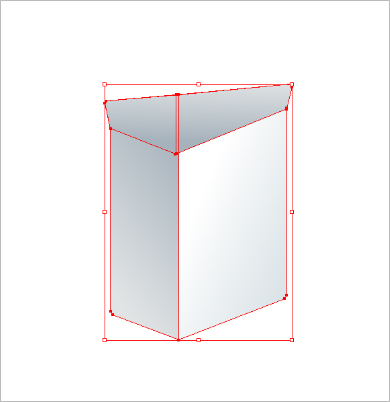
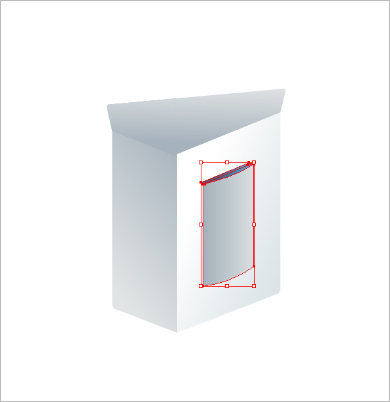
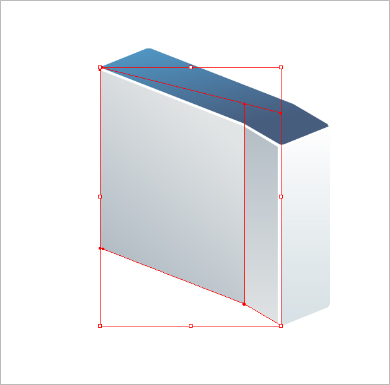
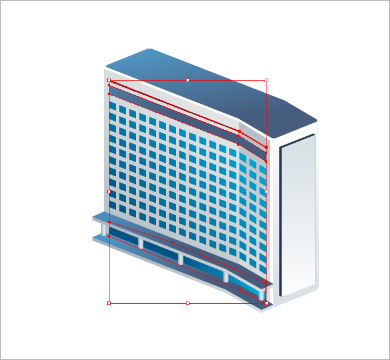
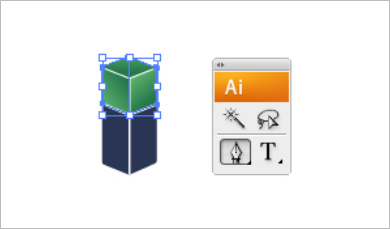
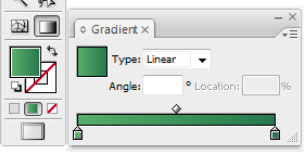
| 1. Gradation을 사용하여 건물의 기본 형태를 그립니다. |
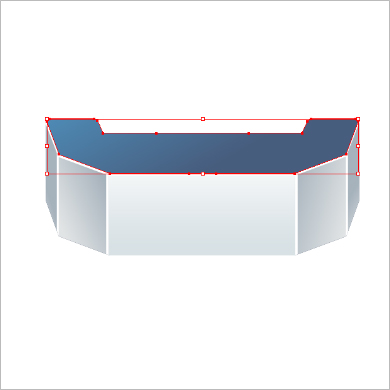
2. 지붕도 마찬가지로 Gradation을 줍니다. |
 |
 |
|
 |
 |
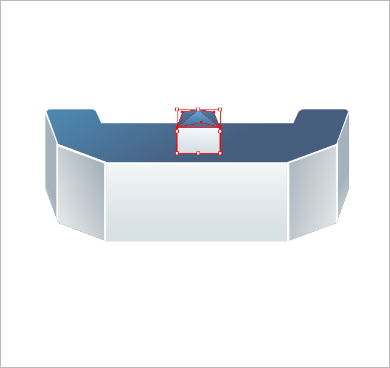
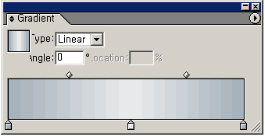
| 3. 건물 상단의 작은 건물도 같은 컬러를 사용하여 그립니다. |
4. 건물 둘레에 선을 그려 완성도를 높여줍니다. |
|
 |
|
 |
 |
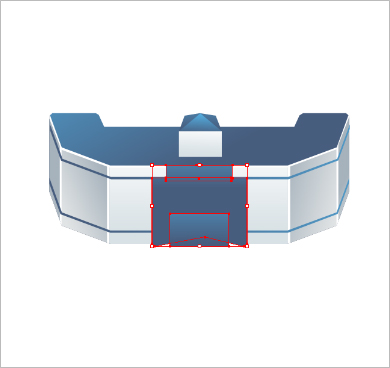
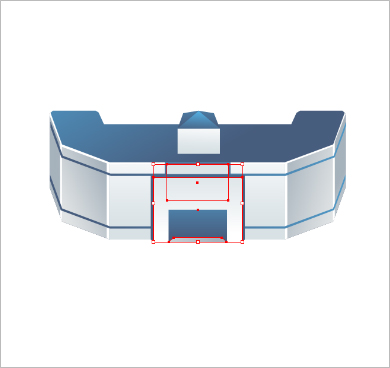
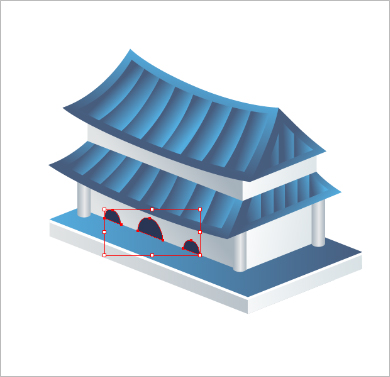
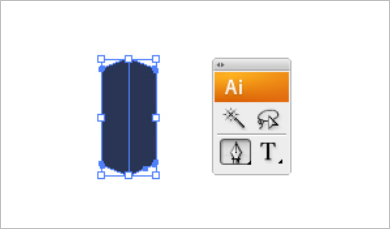
| 5. 사각형툴을 이용하여 건물 입구 형태를 그려줍니다. |
6. 완성된 입구를 제자리에 복사합니다. Alt+Shift를 눌러 작게 줄인 다음
밝은색 Gradation을 적용합니다. |
 |
 |
|
 |
 |
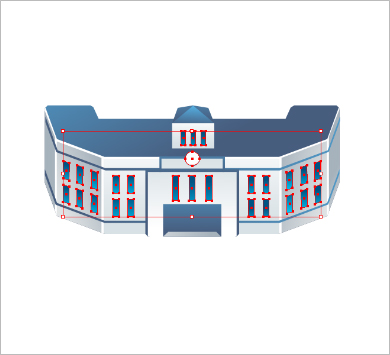
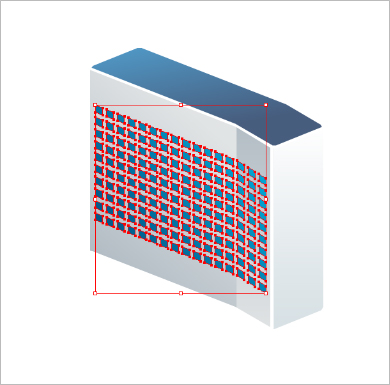
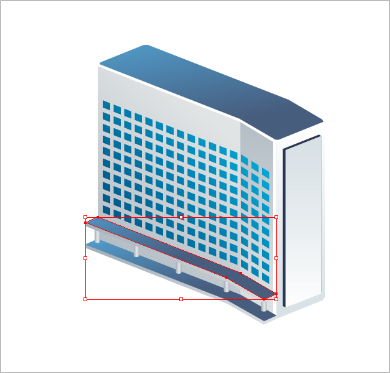
7. 사각형툴로 벽면마다 창문을 그리고 Gradation을 사용하여 입체감을
더하여 건물을 완성합니다. |
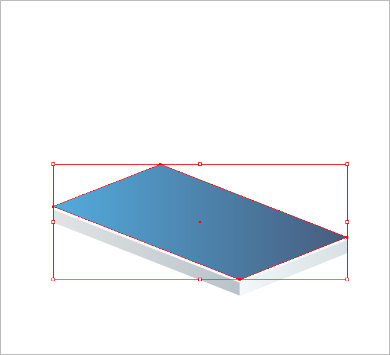
8. 두 번째 건물을 그려봅시다. 사각형툴을 이용하여바닥의 형태를 그려
줍니다. |
 |
|
|
 |
 |
| 9. 사각형툴로 건물 벽을 그립니다. |
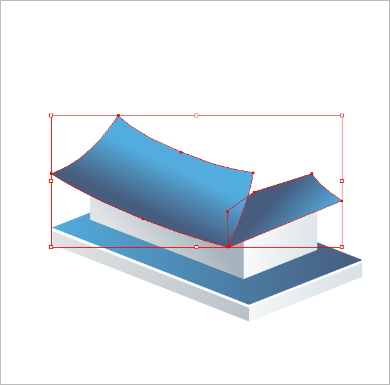
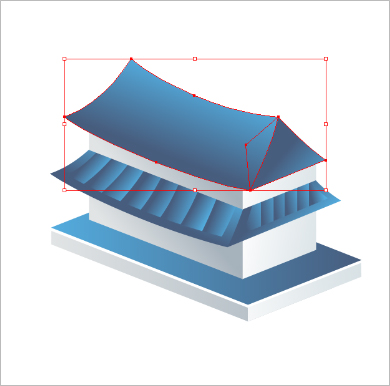
10. 펜툴로 건물의 1층 지붕을 그립니다. |
 |
 |
|
 |
 |
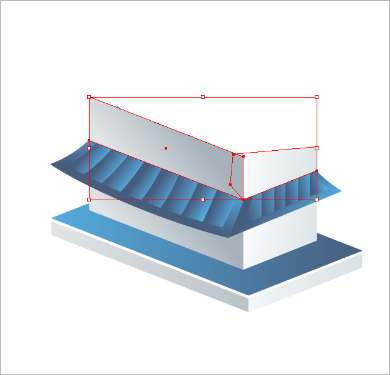
11. 기와지붕이 될 부분에 오브젝트를 그린 후 칼툴을 이용하여 적당한
크기로 잘라 입체 모양이 되도록 Gradation을 줍니다. |
12. 2층이 될 부분의 벽면을 그립니다. |
 |
 |
|
 |
 |
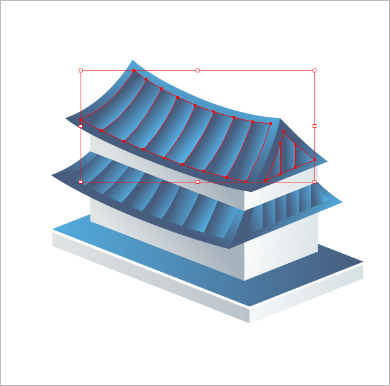
| 13. 펜툴로 2층 지붕을 그립니다. |
14. 13단계와 같은 방법으로 기와지붕을 만듭니다. |
|
 |
|
 |
 |
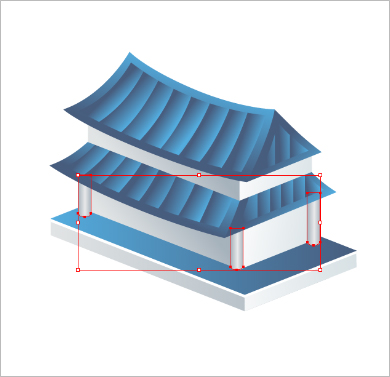
| 15. 기둥부분을 만들어 줍니다. |
16. 정면에 입구를 표현합니다. |
 |
|
|
 |
 |
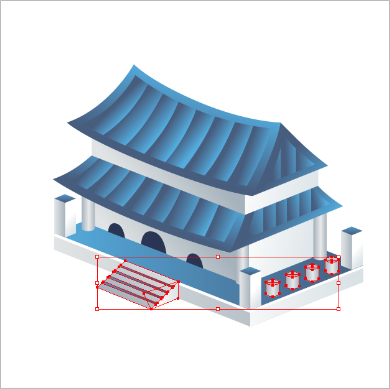
| 17. 사각형툴로 바닥 위에 사각기둥을 만들어 줍니다. |
18. 추가적인 기둥과 입구의 계단을 만들어 건물을 완성합니다. |
 |
|
|
 |
 |
| 19. 세 번째 건물의 형태를 그립니다. |
20. 정면 부분에 두께를 주어 입체감을 표현합니다. |
 |
|
|
 |
 |
| 21. 둥글게 들어갈 기둥을 그려줍니다. |
22. 둥근 부분에 창문을 넣고 Gradation을 적용합니다. |
 |
 |
|
 |
 |
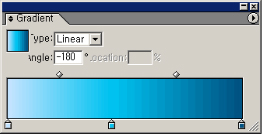
| 23. 원형툴과 사각형툴을 이용하여 건물의 지붕을 그립니다. |
24. 사각형툴로 건물 정면에 창문을 그립니다. |
 |
|
|
 |
 |
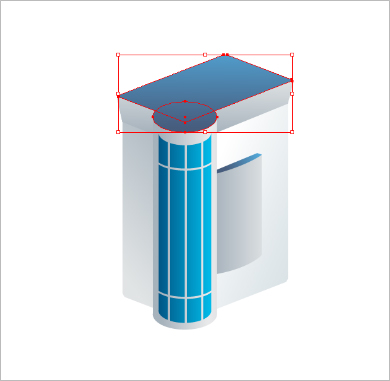
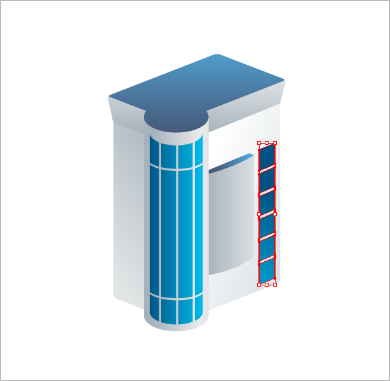
| 25. 건물 상단에 세부적인 요소들을 만들어 줍니다. |
26. 마지막으로 적절한 폰트나 문양 등을 이용하여 간판 등을 만들어 넣
어 주면 건물이 완성됩니다. |
|
 |
 |
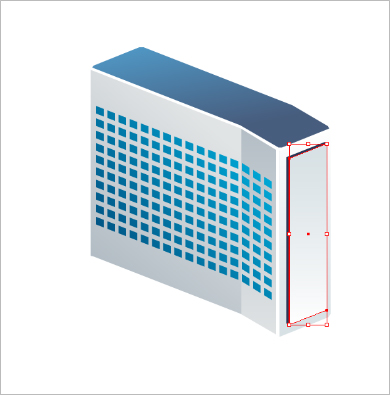
| 27. 네 번째 건물의 형태를 그립니다. |
28. 건물 정면에 작은 창문들을 그리고 Gradation을 줍니다. |
 |
 |
|
 |
 |
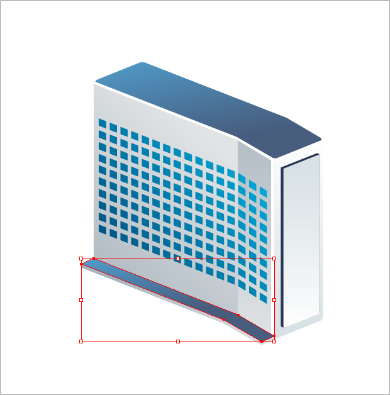
| 29. 측면에 두께감 있는 면을 표현하여 건물의 밋밋함을 없애줍니다. |
30. 펜툴로 건물의 정면 하단에 바닥을 그립니다. |
|
 |
 |
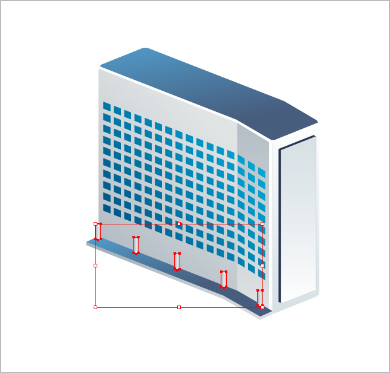
31. 바닥 위에 기둥을 세우고 Gradation을 주어 둥근 기둥의 느낌을 표
현합니다. |
32. 바닥을 복사하여 기둥 위에 지붕으로 올립니다. |
 |
 |
|
 |
| 33. 건물의 완성도를 높이기 위해 위와 같이 면을 추가로 그려줍니다. |
|
 |
 |
| 34. 펜툴로 사각기둥을 만듭니다. |
35. 위와 아래를 나누고 다른 색을 넣어줍니다.경계면에 흰색 면을 그려
줍니다. |
|
 |
 |
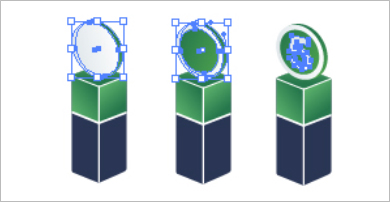
| 36. 사각기둥 위에 위와 같이 원을 만들어 줍니다. |
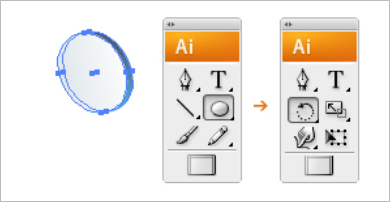
37. 정류장 표시 만들기입니다. 원형툴로 입체 원을 만들어 줍니다. |
 |
|
|
 |
 |
| 38. 기둥을 그리고 Gradation을 적용합니다. |
39. 완성된 표지판에 버스 아이콘을 그려 넣어줍니다. |
 |
|
|
 |
 |
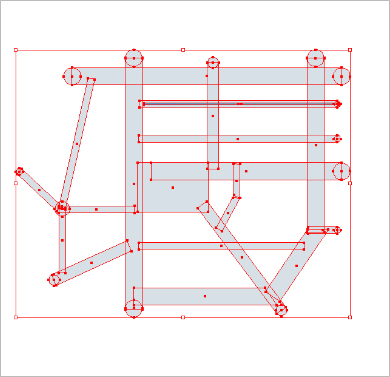
40. 펜툴과 도형툴을 이용하여 필요한 부분의 지도를 보고 차도와 인도를
간단하게 표현하여 약도를 그립니다. |
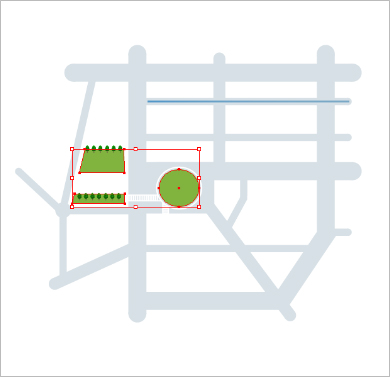
41. 원하는 약도에 맞게 필요한 잔디밭 등을 그려줍니다. |
|
 |
 |
| 42. 도로 주변에 건물을 배치하고 버스정류장, 지하철역을 표시합니다. |
43. 마지막으로 해당 건물명이나 지하철역명을 표기하여 약도를 완성
합니다. |
|





