Ⅳ. 쇼핑 아이콘 만들기 |
1. 감성 빈티지 아이콘 03
|
 |
 |
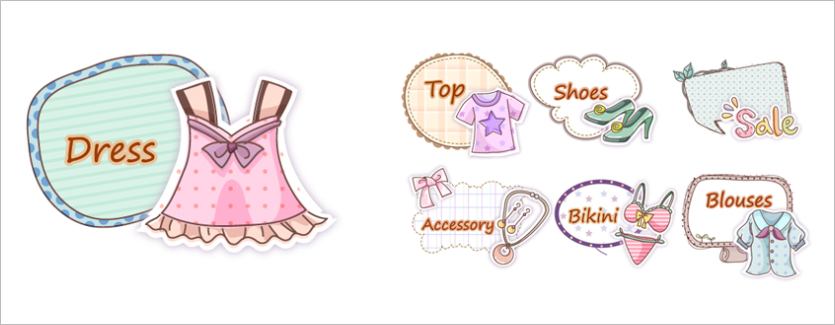
| 쇼핑몰 사이트에 이용될 수 있는 귀엽고 아기자기한 라인 아이콘입니다. 말풍선과 쇼핑에 관련된 문구를 함께 넣어 활용도가 높습니다. |
|
 |
 |
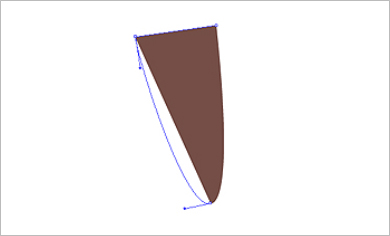
| 1. 펜툴을 선택해서 옷 모양을 그려줍니다. |
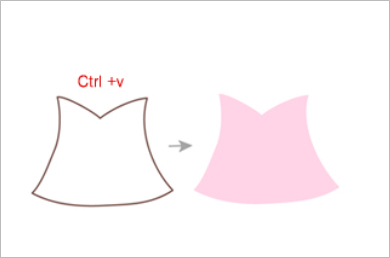
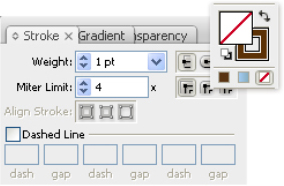
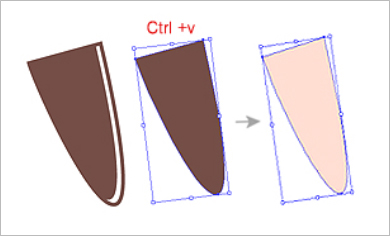
2. 만들어진 옷을 복사(Ctrl+C)하여 붙여넣기(Ctrl+V)한 후에 선을 면으로
바꾸어 색을 입혀줍니다. |
 |
 |
|
 |
 |
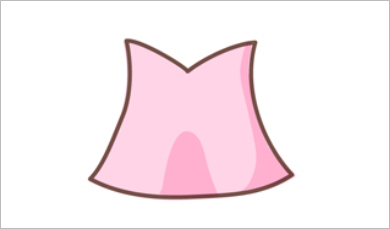
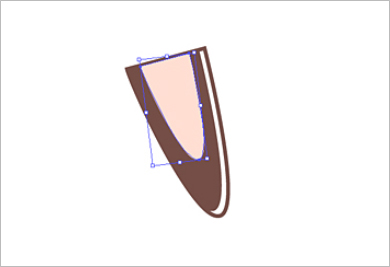
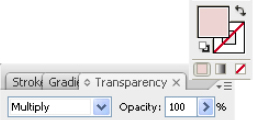
3. 만들어진 옷에 어두운 명암을 주기 위해 펜툴로 면을 덧대어 그려주고
Transparency에서 Multifly 효과를 줍니다. |
4. 옷이 완성되었습니다. |
|
 |
 |
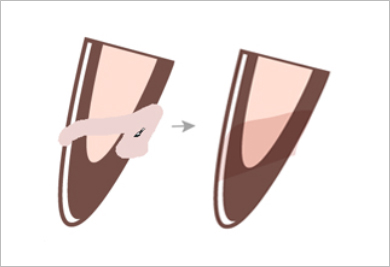
5. 다음은 어깨끈 만들기입니다. 펜툴을 사용하여 끈 모양을 그립니다.
펜툴로 얇은 흰색 면을 한쪽에 넣어줍니다. |
6. 끈이 완성되면 하나를 복사해서 색을 변경합니다. |
 |
 |
|
 |
 |
7. 처음에 만들었던 어깨끈 위에 복사한 어깨끈을 올리고 Shift를 같이 누른
상태에서 크기를 약간 줄입니다. |
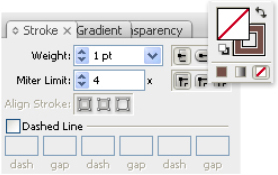
8. 어깨끈의 그림자 부분입니다. 브러쉬툴을 사용하여 그려준 후 선을
면으로 변경하고 Transparency에서 Multifly 효과를 줍니다. |
|
 |
 |
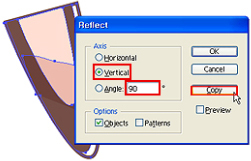
9. 툴박스의 반전툴을 선택 후 Reflect 대화상자에서 Vertical를 선택하여 Co
py 버튼을 누르면 반전이 된 이미지가 복사가 됩니다. |
10. 4단계에서 완성된 오브젝트에 어깨끈을 달아줍니다. |
 |
|
 |
 |
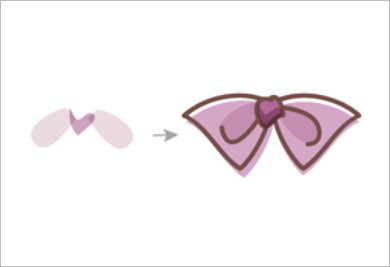
11. 펜툴을 이용하셔 리본 모양을 만든 후에 가운데 매듭 부분에는 면과 선
에 색을 채우고 양쪽 날개 부분을 복사하여 복사한 오브젝트에는 다음과
같이 선에서 면으로 색을 전환합니다. |
12. 펜툴을 이용하며 그림자를 만든 후 다음과 같이 Transparency에서 Multifly
효과를 주고 Opacity 값을 47%로 줍니다. |
 |
 |
|
 |
 |
13. 펜툴로 끈 모양을 그려준 뒤 오브젝트를 복사하여 붙여넣기 하고, 단
색을 넣어줍니다. |
14. 펜툴을 사용하여 그림자를 만든 후 다음과 같이 Transparency에서 M
ultifly 효과를 주고 Opacity 값을 조정합니다. |
|
 |
|
 |
 |
| 15. 오브젝트를 잘 조합하면 리본이 완성됩니다. |
16. 연필툴을 사용하여 원하는 곡선의 모양으로 레이스를 그려줍니다. 레
이스 오브젝트를 복사하여 면에 단색을 넣어줍니다. |
|
 |
|
 |
 |
17. 레이스의 그림자를 펜툴을 사용하여 만들어 줍니다. Transparency에서
Multifly 효과를 줍니다. |
18. 펜툴로 주름 부분을 표현해 줍니다. |
 |
|
|
 |
 |
19. 원형툴로 원형 무늬를 그립니다. 적절한 색을 채우고 Transparency에서
Multifly 효과를 줍니다. |
20. 완성된 오브젝트를 결합시키면 예쁜 원피스가 만들어집니다. |
 |
|
|
 |
 |
| 21. 펜툴을 사용해 흰색 면으로 테두리를 그려줍니다. |
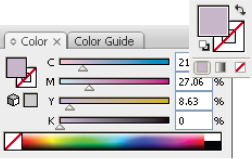
22. 테두리 오브젝트를 복사하여 붙여넣기 한 후, 다음과 같이 적절한
그림자 색상을 지정합니다. |
 |
 |
|
 |
 |
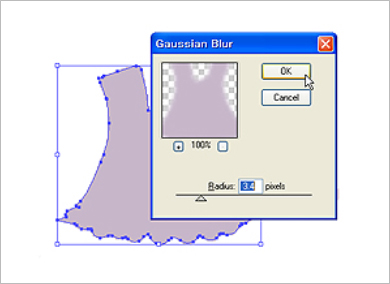
23. 자연스러운 그림자 효과를 주기 위해서 상단메뉴의 Effect->Blur->Gau
ssian Blur를 선택해 창에서 미리보기를 통하여 적절한 Radius 값을 줍니다. |
24. 만들어진 그림자를 드레스 뒤로 정렬하여 배치합니다. |
 |
|
 |
 |
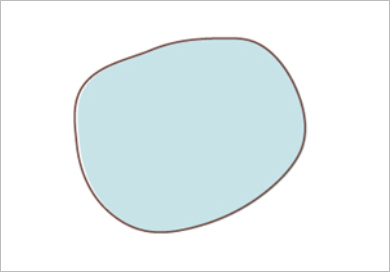
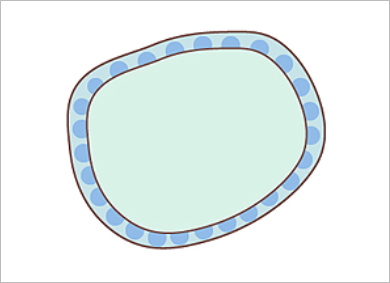
| 25. 펜툴을 이용하여 다음과 같은 도형을 만듭니다. |
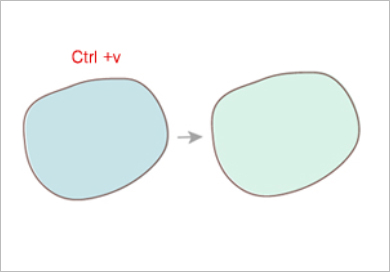
26 하나를 복사하여 면의 색상을 변경합니다. |
 |
|
 |
 |
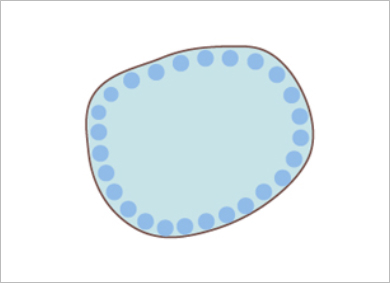
27 처음에 만들었던 도형 위에 도형툴을 선택하여 동그라미를 그려준 후
Alt 키를 누르면서 도형을 드래그하면 같은 모양의 원을 계속 복사할 수 있
습니다. |
28. 이전에 복사해 두었던 오브젝트를 적당한 크기로 줄여 27단계에서 완성
된 오브젝트 위에 배치합니다. |
|
 |
 |
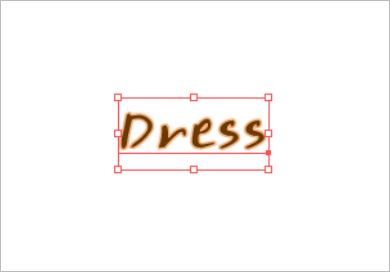
29. 문자툴을 선택한 텍스트를 써 줍니다. Type->Create Outlines를 적용
하여 문자의 속성을 해제하고 일반적인 오브젝트 속성으로 변환시킵
니다. 단축키는 Ctrl+Shift+O입니다. |
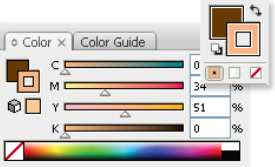
30. 면이 된 텍스트 이미지에 선을 넣어줍니다. |
 |
 |
|
 |
 |
31. 28단계에서 만들어 두었던 오브젝트 위에 올려 주면 말풍선이
완성됩니다. |
32. 최종 완성 이미지입니다. |
|





